Next Generation CMS :: Форум поддержки
Вы не зашли.
- Темы: Активные | Без ответов
Объявление
#1 Re: Обсуждение шаблонной системы » Шаблон на Div делать лучше фиксированный или резиновый !? » 2015-01-24 12:17:03
Я сново в тупике помогите
У меня "общий клас" для ссылок такой:
a,a:link,a:active,a:visited {
font: normal 12px verdana, Arial, sans-serif;
color: #408CE8;
text-decoration: none;
}
a:hover {
font: normal 12px verdana, Arial, sans-serif;
color: #41892D;
text-decoration: none;
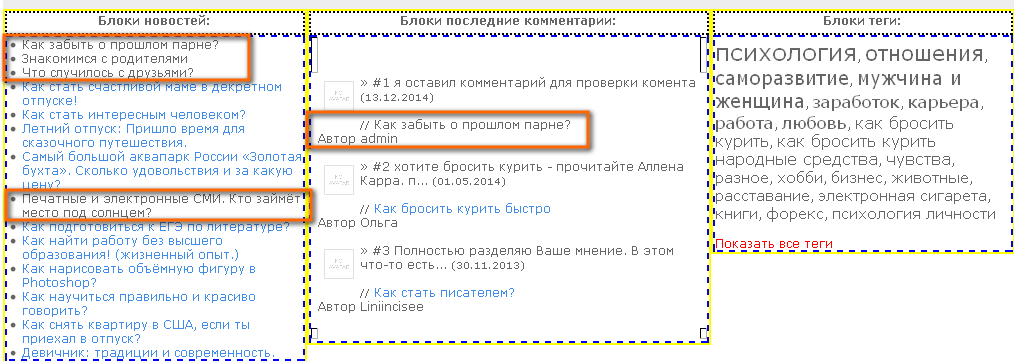
}А для блока "Блоки теги:"
div.fo_tags a:link ,a:active ,a:visited{
font:normal 12px verdana, Arial, sans-serif;
color:#666666;
text-decoration:none;
}
div.fo_tags a:hover{
font: normal 12px verdana, Arial, sans-serif;
color:#FFFFFF;
background:#CCCCCC;
text-decoration:underline;
}и я так понимаю у них конфликт
потому, что посещённые ссылки отображаются серым цветом #666666 из "блока теги"
как сделать чтобы все ссылки были "общего класса"
В "Блоки новостей:" и в "Блоки последние комментарии:"
Решение найдено
Вместо прошлого решения
div.fo_tags a:link ,a:active ,a:visited{
font:normal 12px verdana, Arial, sans-serif;
color:#666666;
text-decoration:none;
}
div.fo_tags a:hover{
font: normal 12px verdana, Arial, sans-serif;
color:#FFFFFF;
background:#CCCCCC;
text-decoration:underline;
}Надо прописать
div.fo3_3 a{color:#999999;
text-decoration: none;
}
div.fo3_3 a:hover{color:#FFFFFF;
background-color:#CCCCCC;
text-decoration: none;
}Убрав лишние теги a:link ,a:active ,a:visited всё прекрасно работает и ничего не конфликтует
Вот что значет CSS всё на поверхности а хрен поймёшь.
#2 Re: Обсуждение шаблонной системы » Шаблон на Div делать лучше фиксированный или резиновый !? » 2015-01-23 19:00:17
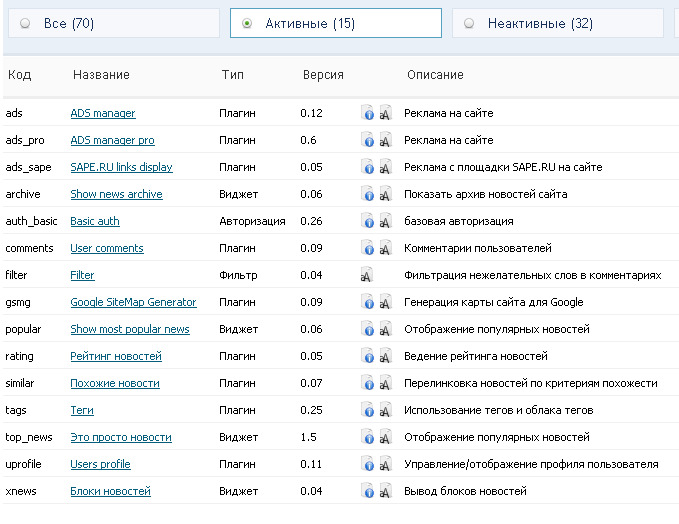
{% if pluginIsActive('lastcomments') %}{{ plugin_lastcomments }}{% endif %}а какой плагин отвечает за данный код (как называется)
я понимаю что это последние комментарии
но у меня нет этого плагина , а на сайте последние комментарии всё равно выводятся
А всё Нашёл на сайте
http://ngcms.ru/components/lastcomments/
(В последней комплектации почему то шаблона нет. кто занимается разработкой добавьте в "ночную сборку"
#3 Re: Обсуждение шаблонной системы » Шаблон на Div делать лучше фиксированный или резиновый !? » 2015-01-22 22:50:40
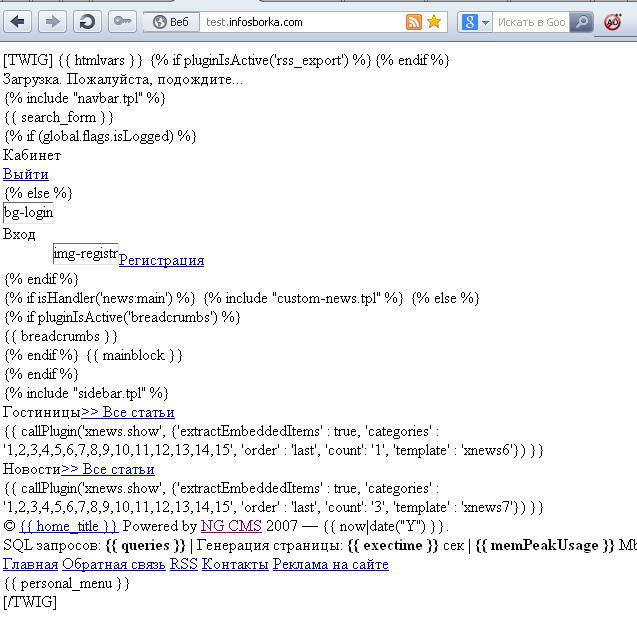
Забыл упомянуть, в main.tpl блоки кода на TWIG - все что внутри {{ }} и {% %} - надо оборачивать в [TWIG] [/TWIG]
так у меня шаблон main.tpl обёрнут [TWIG] [/TWIG] (весь код обёрнут в main.tpl)
получается в
[TWIG] [/TWIG]
добавить ещё
[TWIG]
[TWIG] [/TWIG]
[/TWIG]
прописал
<div class="fo">
[TWIG]
{% if pluginIsActive('lastnews') %}
{plugin_lastnews}
{% else %}
{% endif %}
[/TWIG]
</div>Неработает
#4 Re: Обсуждение шаблонной системы » Шаблон на Div делать лучше фиксированный или резиновый !? » 2015-01-22 22:23:38
Сил моих больше нет
что происходит подскажите
прописал в футере 2 плагина ничего не работает
<div class="footer"><!--START .footer -->
<div class="fo"> Блоки новостей
</div>
<div class="fo">
{% if pluginIsActive('lastnews') %}
{{ lastnews }}
{% endif %}
</div>
<div class="fo">
<div class="fo">теги</div>
{% if pluginIsActive('tags') %}
<div>
<h4>ТЕГИ</h4>
{{ plugin_tags }}
</div>
{% endif %}
</div>когда был только
{% if pluginIsActive('tags') %}
{{ plugin_tags }}
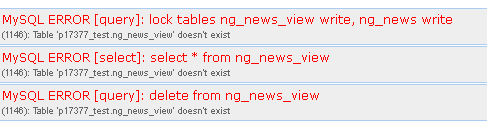
{% endif %}то выдавал ошибку
сечас ничего не выдаёт
если поставить другой шаблон без моего вмешательства всё работает (я имею ввиду теги)
сайт http://test.infosborka.com/
#5 Re: Обсуждение шаблонной системы » Шаблон на Div делать лучше фиксированный или резиновый !? » 2015-01-21 23:12:28
Bootstrap Интересная штука но чёт я не врубаюсь!?
Эт просто кто-то прописал все стили и классы вот и вся фишка!? остаётся понять всех тараканов человека который это всё намешал
У меня возник ещё жудкий вопрос
как в новой версии пишутся плагины в старой у меня было так
[isplugin lastnews]{plugin_lastnews}[/isplugin]
{plugin_lastcomments}
[isplugin tags]{plugin_tags} [/isplugin]Последние новости
Последние комментарии
Облако тегов
а как это всё пишется в новой версии !?
в самих плагинах не нахожу
и есть ли место где можно посмотреть все плагины как прописываются что б больше не спрашивать элементарных вещей!?
#6 Re: Обсуждение шаблонной системы » Шаблон на Div делать лучше фиксированный или резиновый !? » 2015-01-20 23:21:54
Новость можно разделить на несколько страниц. Здесь у тебя блок на твиге с проверкой - если не одна страница, то отображается постраничная навигация.
ага значит можно смело выбросить
И кстати, если по теме твоего первого поста (насчет резины) - советую на Bootstrap 3 сразу делать адаптивную верстку
Что такое Bootstrap ? скинь полный адрес
Ещё задачка непойму как решить
щифры вернуть в новость шаблона
адрес страници
http://test.infosborka.com/otnosheniya/kak-zabyt-o-proshlom-parne.html
#7 Re: Обсуждение шаблонной системы » Шаблон на Div делать лучше фиксированный или резиновый !? » 2015-01-20 22:50:51
Подскажите что такое {{ news.pagination }}
в полной новости с шаблоном поумалчанию default2
Даже наверно так правильней
{% if (news.flags.hasPagination) %}
<br /> <br />
{{ news.pagination }} <!--Непонятно что это такое-->
<br /> <br />
{% endif %}#8 Re: Обсуждение шаблонной системы » Шаблон на Div делать лучше фиксированный или резиновый !? » 2014-12-22 15:13:47
#9 Re: Обсуждение шаблонной системы » Шаблон на Div делать лучше фиксированный или резиновый !? » 2014-12-14 17:25:26
Для того, чтобы блоки (div) не вели себя загадочным образом, добавляя внутренние отступы (padding) к задаваемой ширине блока, необходимо в файл стилей добавить следующее правило:
Интересно
буду разбираться !!!
А как насчёт кроссбраузерности данного кода !?
Ага Internet Explorer 6 "Даёт жизни конечно"
ковыряю дальше
#10 Re: Обсуждение шаблонной системы » Шаблон на Div делать лучше фиксированный или резиновый !? » 2014-12-13 15:49:02
/* padding: 5px; */
то есть всему виной Паддинг,
и ничего с этим не поделаешь (в том смысле что отступы не задашь) !?
#11 Re: Обсуждение шаблонной системы » Шаблон на Div делать лучше фиксированный или резиновый !? » 2014-12-13 02:09:58
Да вёрстка на Div-вах не простая штука
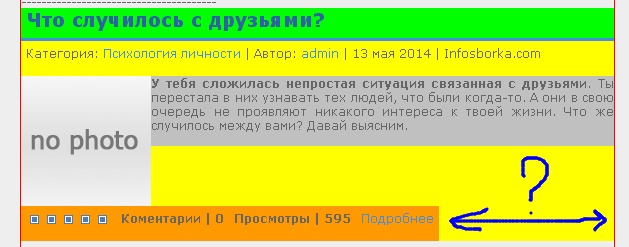
Подскажите есть ли вообще решение !?
растянуть оранжевое поле : Комментарии | 1Просмотры | 65 Подробнее на всё Жёлтое поле
Мой код news.short.tpl
<link href="css/style.css" rel="stylesheet" type="text/css" />
[TWIG]
<div class="nevs_karkas"><!--START nevs_Karkas-->
<div class="nevs_title"><a href="{{ news.url.full }}"><h1>{{ news.title }}</h1></a></div>
<div class="nevs_meny"><!--START nevs_Meny-->
Категория: {{ category }} | Автор: {% if pluginIsActive('uprofile') %}<a href="{{ news.author.url }}">{% endif %}{{ news.author.name }}{% if pluginIsActive('uprofile') %}</a>{% endif %} | {{ news.date }} | Infosborka.com
</div><!--END nevs_Meny-->
<div class="nevs_text"><p>{{ news.short }}</p></div><!--END nevs_text-->
<div class="nevs_clear_both"></div><!--END nevs_clear_both - отменяет обтекание одновременно с правого и левого края-->
<div class="nevs_footer"><!--START nevs_Footer-->
<div class="nevs_footer_blok">{% if pluginIsActive('rating') %}{{ plugin_rating }}{% endif %}</div>
<div class="nevs_footer_blok">Комментарии | {% if pluginIsActive('comments') %}{comments-num}{% endif %}</div>
<div class="nevs_footer_blok">Просмотры | {{ news.views }}</div>
<div class="nevs_footer_blok"><a class="btn" href="{{ news.url.full }}">Подробнее</a>
</div>
<div class="nevs_clear_both"></div><!--END nevs_clear_both - отменяет обтекание одновременно с правого и левого края-->
</div><!--END nevs_Footer-->
</div><!--END nevs_Karkas-->
[/TWIG]style
.nevs_karkas {background: #FFFF00;} /* Жолтый */
.nevs_title {background: #00FF00; /* Зелёный */ /* teg h1 */
font-size: 19px; padding: 0 0 5px 6px; height:25px; color:#3060A6; border-bottom: 3px solid #408CE8;}
.nevs_meny {height:25px; padding: 5px;}
.nevs_text {background:#c0c0c0;} /* Серый */
.nevs_footer {width: 100%;}
.nevs_footer_blok {float:left; font-weight: bold; background: #FF9900; f color:#000000; /* Оранжевый, Чёрный*/
padding: 5px; height:25px;}
.nevs_clear_both {clear: both;} /*отменяет обтекание одновременно с правого и левого края*/#12 Обсуждение шаблонной системы » Шаблон на Div делать лучше фиксированный или резиновый !? » 2014-12-11 14:18:54
- Westergraf
- Ответов: 24
-
Здравствуйте коллеги!
Решил с переездом на новую версию (0.9.3 + SVN [SVN1295+]) сделать новый шаблон на Div-вах старый шаблон сделан на таблицах (резиновый) (0.9.3 Release [SVN880+FIX01])!
В связи с чем возник вопрос что лучше фиксированный или резиновый шаблон сайта
Переделывать буду default или default2 шаблон (если я правильно понимаю новая версия ориентирована на Div, и даже плагины сделаны в дивах)
Мнения в интернете очень сильно расходятся, что выбрать не знаю а переделывать 100 раз не охота.
И как себя ведут фиксированные и резиновые шаблоны в гаджетах: планшетах, мобильниках !?
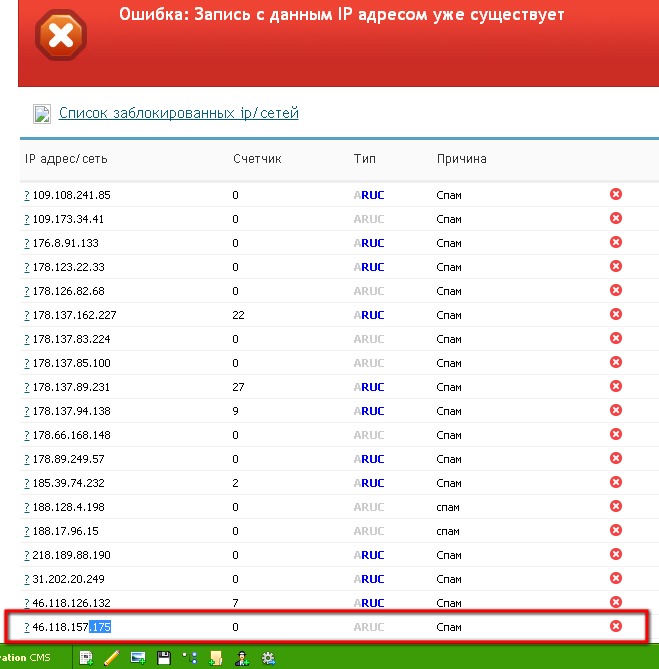
#13 "У меня не работает..." » Не работает Блокировка IP-адресов. Спамят не могу заблокировать IP » 2014-12-07 21:27:41
- Westergraf
- Ответов: 1
-
#15 Re: "А как сделать..." » Перенос базы данных MySQL. Бекап базы phpMyAdmin » 2014-12-06 16:02:40
Ну наконецто ВЕЛИКИЙ метод"тыка" сработал
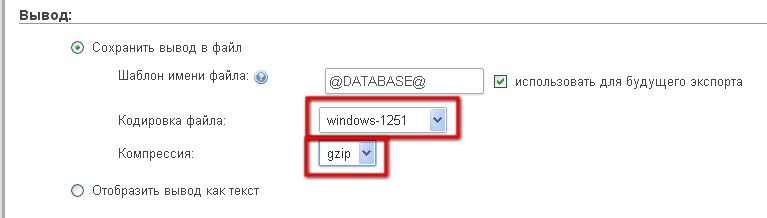
В "phpMyAdmin" Жмём ЭКСПОРТ
выставляем Кодировка файла: windows-1251
Компрессия: gzip
Сохраняем на диск своего кампа
Затем в другой базе данных в "phpMyAdmin"
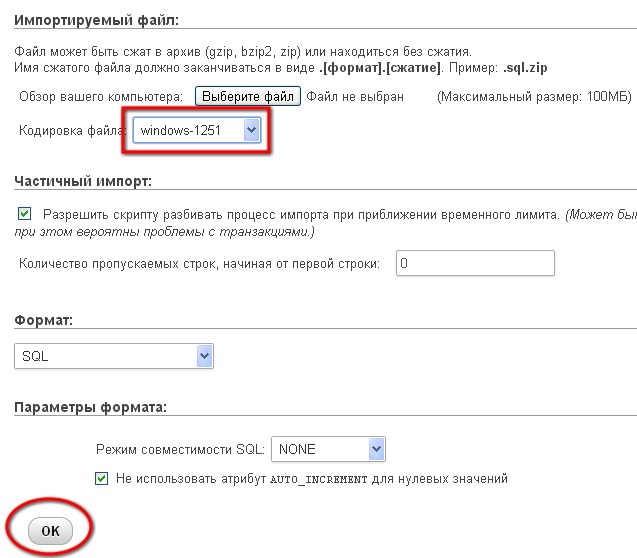
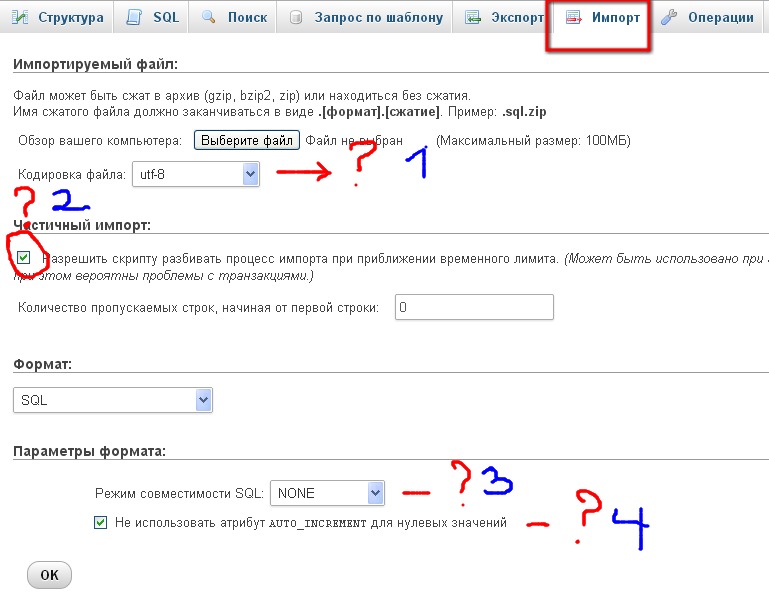
Жмём ИМПОРТ
выбираем бекап базы который только что скачали
выставляем Кодировка файла: windows-1251
вуаля почти всё работает.
единственно кракозябры в новостях но решается эта проблема в описанным раньше вариантом от pixar2301
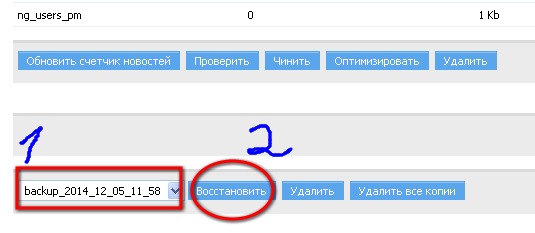
Закидываешь архив с бекапом уже на новый движок в папку backups ( пути все те же самые)
Потом опять идешь Настройки -> Управление базой данных и там в самом низу слева выбираешь свой архив бекап и жмешь восстановить и все.
#16 Re: "А как сделать..." » Перенос базы данных MySQL. Бекап базы phpMyAdmin » 2014-12-06 15:40:42
Вариант супер в будущем обязательно так и буду поступать
но проблема в том что я не устанавливал двиг вобще я просто скопировал его на сайт и подключил к кривой базе, так как делать бекак в phpMyAdmin пока не могу понять как правильно.
#17 "А как сделать..." » Перенос базы данных MySQL. Бекап базы phpMyAdmin » 2014-12-06 12:21:46
- Westergraf
- Ответов: 5
-
Столкнулся с проблемой которую так и не решил
Подскажите как перенести базу данных с одного сайта на другой (экспортировать а потом импортировать)
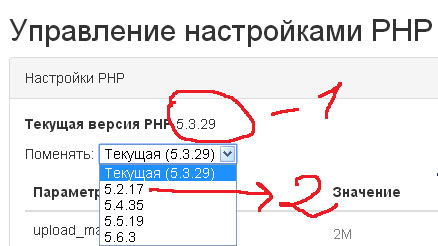
Я поменял версию PHP
была 5.2.17
стала 5.3.29
менял так как форум phpBB на версии 5.2.17 не ставился (может проблема в этом)
в любом случае помогите разобраться
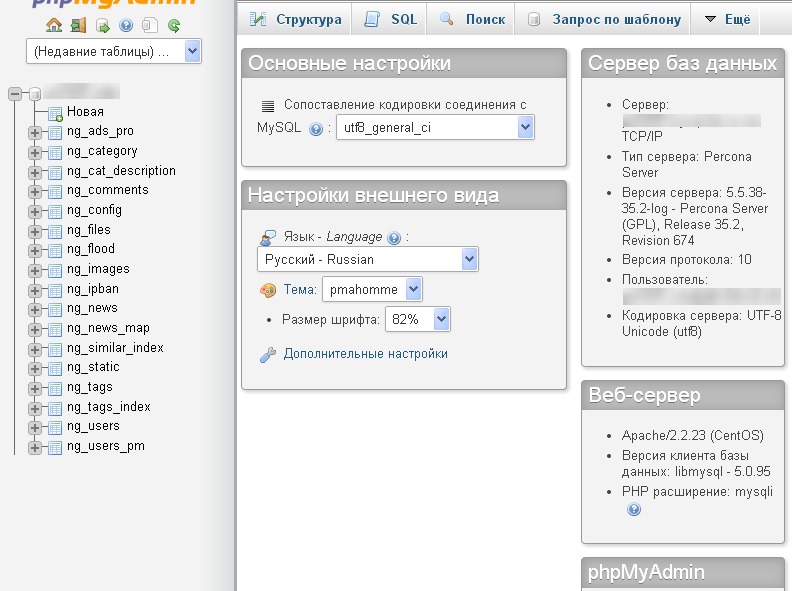
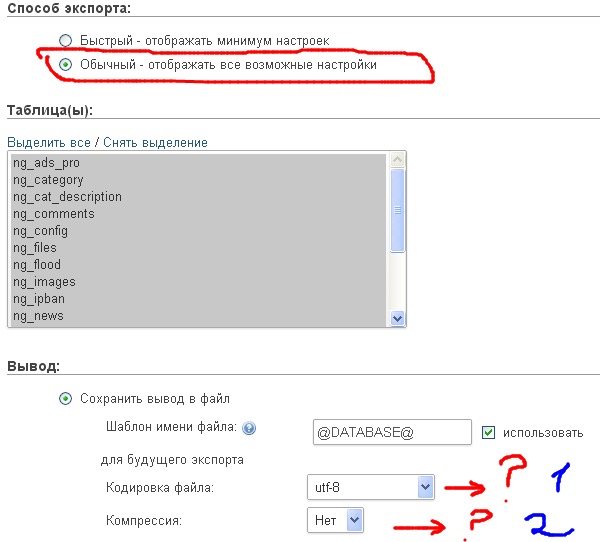
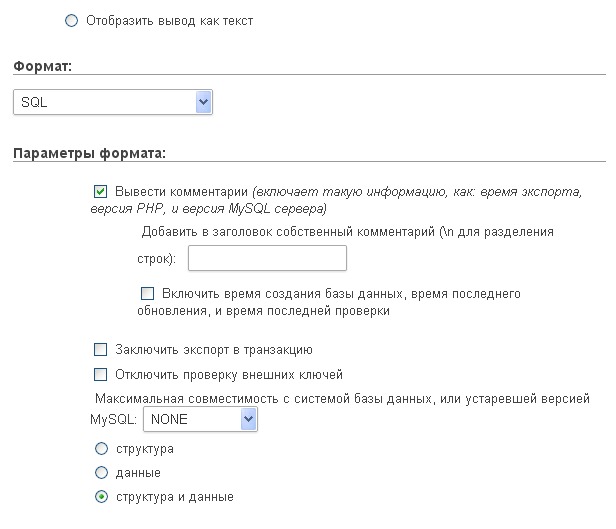
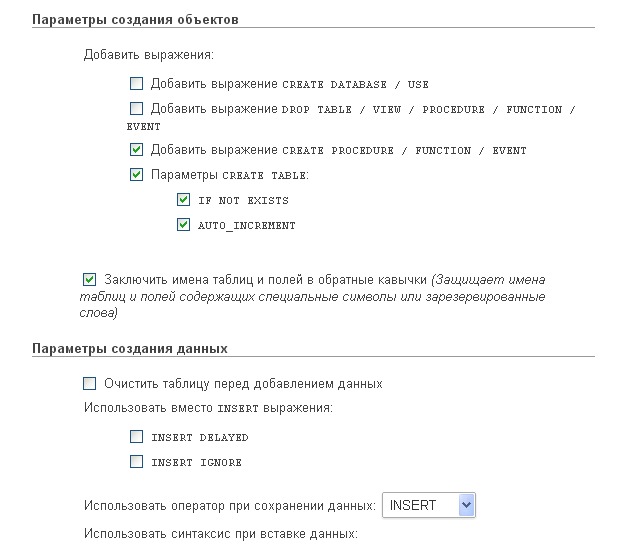
Сначала экспортируем
Что где выбирать ???
Относится к скрину выше
Версия клиентской библиотеки MySQL (5.0.95) отличается от версии установленного MySQL-сервера (5.5.38). Это может привести к некорректной работе.
=======================
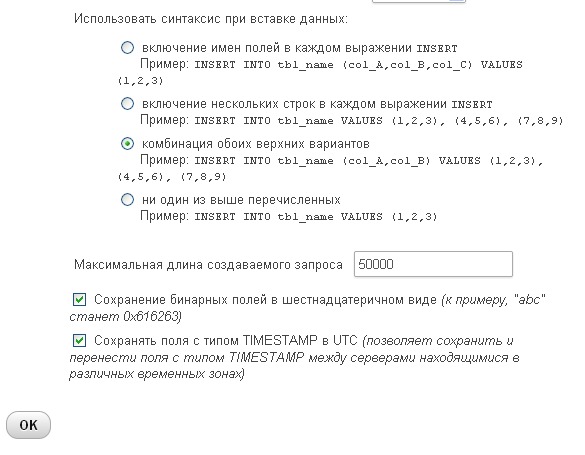
Экспорт
Кодировка файла:
iso-8859-1
iso-8859-2
iso-8859-3
iso-8859-4
iso-8859-5
iso-8859-6
iso-8859-7
iso-8859-8
iso-8859-9
iso-8859-10
iso-8859-11
iso-8859-12
iso-8859-13
iso-8859-14
iso-8859-15
windows-1250
windows-1251
windows-1252
windows-1256
windows-1257
koi8-r
big5
gb2312
utf-16
utf-8
utf-7
x-user-defined
euc-jp
ks_c_5601-1987
tis-620
SHIFT_JIS
Компрессия:
Нет
zip
gzip
bzip
А затем Импортируем что где выбирать ???
Вобщем ХЕЛП !!!
может в будущем кому-то данная ветка поможет !?
#18 Re: "А как сделать..." » Горизонтальное выпадающее меню именно как в примере - где найти? » 2014-12-05 15:09:00
Только при помощи переменной {{ category }} .
Но учти - выводит все категории - которые ты создал в админ панели .
значит никак если вставить { category } то получается в одном месте все категории и смысл в горизонтальном меню отпадает, так как получается тоже самое что и при вертикальном меню
хорошо руками так руками деваться походу некуда
Ещё вопрос
мой шаблон с версии 0.9.3 Release [SVN880+FIX01] не работает
в последней версии 0.9.3 + SVN [SVN1295+]
Так и должно быть ??
И для новой версии нужно делать шаблон заново ??
#19 Re: "А как сделать..." » Горизонтальное выпадающее меню именно как в примере - где найти? » 2014-12-05 14:46:11
Westergraf, отключи временно
<link href="http://test.infosborka.com/templates/testdefault/style.css" rel="stylesheet" type="text/css" media="screen" />
и все заработает) Твои стили от сайта блокируют стили меню. Вывод: нужно найти переменную которая все портит и поправить.
Супер работает !!!
Теперь Меня интересует другой вопрос
Вместо каждого "#" я ставлю свою категорию к примеру /start-2.html Верно ??? или можно как-то сделать с помощью движка сайта ???
<li><a href="#">Подменю 1</a></li>
<li><a href="#">Подменю 2</a></li><li><a href="/start-2.html">старт-2</a></li>
<li><a href="/opa-start2.html">опа старт2</a></li>#20 Re: "А как сделать..." » Горизонтальное выпадающее меню именно как в примере - где найти? » 2014-12-04 23:08:06
Какое меню ты хочешь,все можно сделать чтобы ручками не делать,обновись до свн версии и смени шаблон.Или здесь http://ngcmshak.ru/menyu-i-navigaciya.html
вроде всё сделал как в инструкции http://ngcmshak.ru/menyu-i-navigaciya/mnogo-urovnevoe-adaptivnoe-menyu.html
а менюшка не работает http://test.infosborka.com/
Я так понимаю всё дело jquery
Цитата с сайта: в Если jquery уже подключен второй раз подключать не надо.
А как его подключить
И правильно ли я понимаю, что всё менё мне нужно будет проставить вручную !?
Двиг мне в этом не помощник !?
#21 Re: "А как сделать..." » Горизонтальное выпадающее меню именно как в примере - где найти? » 2014-12-03 20:28:10
#22 Re: "А как сделать..." » Горизонтальное выпадающее меню именно как в примере - где найти? » 2014-12-03 18:12:08
Westergrafраспакуй сам движок из архива 1336-ngcms.tar.bz2 а потом распакуй плагины к нему из архива 1336-ng_plugins.tar.bz2 в папку engine/plugins
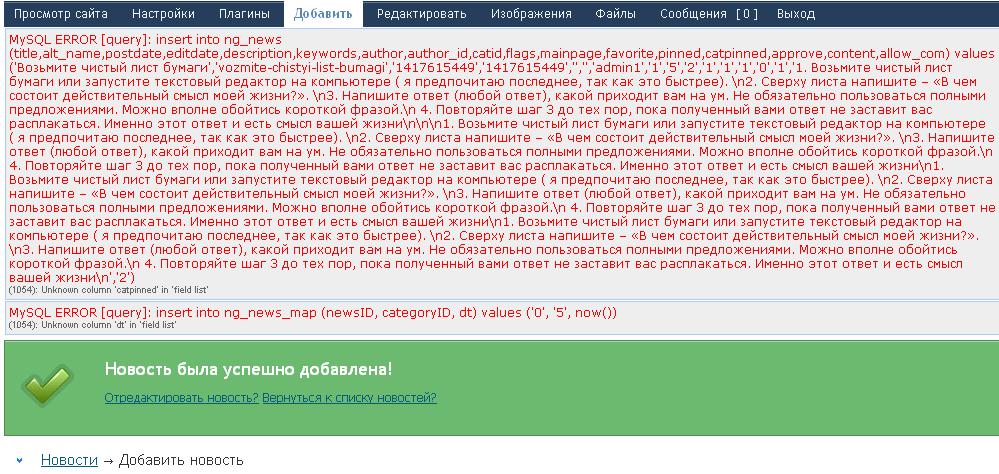
я так понимаю двиг нужно было заново устанавливать
потому как я поверх старого ng_093_Release_cs880-fix01 закинул 1336-ngcms.tar.bz2 и чёт добавление новостей не работает выдаёт ошибку
и с меню засада его нет походу только руками ссылки вставлять!?
Движок меню горизонтальное не делает !?
#23 Re: "А как сделать..." » Горизонтальное выпадающее меню именно как в примере - где найти? » 2014-12-02 21:15:27
Westergraf, качай от суда http://ngcms.ru/files/SVN/ для шаблона нужна версия не ниже 0.9.3 + SVN [SVN1217+]
скачал там 3 файла
2014-10-03 00:07 4.02 Mb 1336-INSTALLER.tar.bz2
2014-10-03 00:07 805.66 Kb 1336-ng_plugins.tar.bz2
2014-10-03 00:07 3.38 Mb 1336-ngcms.tar.bz2
и что с ними делать, я ж не программист, я обычный пользователь всего лишь обладающий познаниями HTML и CSS
#24 Re: "А как сделать..." » Горизонтальное выпадающее меню именно как в примере - где найти? » 2014-12-02 18:37:06
Westergraf пишет:хотя щяс зашел и немного выпал жму на скачать релиз и получаю
сам ступил я качал сверху сайта по ссылке "скачать"
-- Полная версия 0.9.3 вместе с обновлениями:
* Release 0.9.3 Fix #01 RAR (1112 Kb)
Что в моих действиях неправильно почему шаблон не ставиться !?
Хочу вытащить код меню (если мозгов конечно хватит)
Есть вариант сделать такое меню чтобы работало через двиг, а не по средствам постоянного вписывания ссылок ???
неужели никому ненужно меню горизонтальное неужели это нельзя реализовать плагином хотя разработчик я так понимаю забросил проект, а жаль