Next Generation CMS :: Форум поддержки
Вы не зашли.
- Темы: Активные | Без ответов
Объявление
- Список
- » Поиск
- » От pixar2301
#1 Re: "А как сделать..." » Перенос базы данных MySQL. Бекап базы phpMyAdmin » 2014-12-07 15:18:47
debug] {debug_queries}
{debug_profiler} [/debug]Данная строчка убирается через Настройка системы - безопасность в самом низу
Включить генерацию отладочной информации (Да)
Что касается строчек с MySQL то я бы для начала отключил плагины. Возможно какой-то просто не совместим.
#2 Re: "А как сделать..." » Перенос базы данных MySQL. Бекап базы phpMyAdmin » 2014-12-06 13:00:01
А зачем такие сложности??? Заходишь в админ настройки ngcms и все делаешь через них.
Настройки -> Управление базой данных и там отмечаешь все таблицы галочками, после жмешь в самом низу создать резервную копию вот и все. Она создается в папке backups и находиться в engine -> backups
Заходишь в данную папку и забираешь только что созданный бекап.
После устанавливаешь новый движок ngcms и делаешь все в обратном порядке.
Закидываешь архив с бекапом уже на новый движок в папку backups ( пути все те же самые)
Потом опять идешь Настройки -> Управление базой данных и там в самом низу слева выбираешь свой архив бекап и жмешь восстановить и все.
Я так постоянно переношу базу данных и проблем вообще никогда не было все прекрасно работает.
#3 Re: "А как сделать..." » Горизонтальное выпадающее меню именно как в примере - где найти? » 2014-12-05 00:42:37
Westergraf, отключи временно
<link href="http://test.infosborka.com/templates/testdefault/style.css" rel="stylesheet" type="text/css" media="screen" />
и все заработает) Твои стили от сайта блокируют стили меню. Вывод: нужно найти переменную которая все портит и поправить.
Цитата с сайта: в Если jquery уже подключен второй раз подключать не надо.
У тебя его нет. Поэтому ты все правильно сделал. Встроенный jquery у тех шаблонов у которых есть модульные окна.
#4 Re: "А как сделать..." » Навигация cайта » 2014-11-16 00:37:47
ahatomik, единственное не знаю правильно это или нет, но я бы сделал так:)
1. Дорисовываешь недостающие пунктиры либо квадратные блоки как на твоем примере см. рис.1

2. Заходишь в файл main и находишь строчки:
<div class="mouse">
<a href="r"><span class="dle"></span></a>
<a href="r"><span class="joomla"></span></a>
<a href="r"><span class="ucoz"></span></a>
<a href="r"><span class="other"></span></a>
</div>
Потом добавляешь свои классы т.е. примерно должно получится следующее:
<div class="mouse">
<a href="r"><span class="dle"></span></a>
<a href="r"><span class="joomla"></span></a>
<a href="r"><span class="ucoz"></span></a>
<a href="r"><span class="other"></span></a>
<a href="r"><span class="dle2"></span></a>
<a href="r"><span class="dle3"></span></a>
</div>
Новые классы для удобства я назвал - dle2 и dle3
После заходишь в файл со стилями style и добавляешь параметры к новым классам т.е.
.dle2 {
background: url('../images/dle.png') no-repeat scroll 0% 0% transparent;
width: 70px;
height: 22px;
position: absolute;
margin: 205px 0px 0px 205px;
}
.dle3 {
background: url('../images/dle.png') no-repeat scroll 0% 0% transparent;
width: 70px;
height: 22px;
position: absolute;
margin: 205px 0px 0px 695px;
}
Они сделаны по стандарту уже существующих классов поэтому картинки нужно поменять на свои либо вообще убрать если тебе только текст нужен.
Вот и все должно получиться примерно так:
Если фото не нужно то опять же style у классов удаляешь
background: url('../images/dle.png') no-repeat scroll 0% 0% transparent; которая за картинку отвечает.
Должно получиться следующее:
.dle {width:70px;height:22px;position:absolute;margin:25px 0px 0px 210px;}
.dle:hover {width:70px;height:22px;}
.joomla {width:45px;height:9px;position:absolute;margin:145px 0px 0px 230px;}
.joomla:hover {width:45px;height:9px;}
.ucoz {width:75px;height:20px;position:absolute;margin:0px 0px 0px 695px;}
.ucoz:hover {width:75px;height:20px;}
.other {width:41px;height:10px;position:absolute;margin:122px 0px 0px 695px;}
.other:hover {width:41px;height:10px;}
.dle2 {
width: 70px;
height: 22px;
position: absolute;
margin: 205px 0px 0px 205px;
}
.dle3 {
width: 70px;
height: 22px;
position: absolute;
margin: 205px 0px 0px 695px;
}
в main тоже кое что измениться, а именно
<div class="mouse">
<a href="r"><span class="dle">Категория1</span></a>
<a href="r"><span class="joomla">Категория2</span></a>
<a href="r"><span class="ucoz">Категория3</span></a>
<a href="r"><span class="other">Категория4</span></a>
<a href="r"><span class="dle2">Категория5</span></a>
<a href="r"><span class="dle3">Категория6</span></a>
</div>
Получится :
Вообщем как то так)
PS параметрами margin:0px 0px 0px 0px; регулируешь положение текста относительно нарисованных пунктиров.
#5 Re: Бесплатные шаблоны » Шаблон Wabes » 2014-10-17 23:50:55
Vip, спс! 1 и 2 пункты исправлены.
#6 Бесплатные шаблоны » Шаблон Wabes » 2014-10-17 22:03:08
- pixar2301
- Ответов: 3
-
Название: Wabes
Тип шаблона: Rip
Тип ширины: Фиксированный
Комплектация: tpl, css, img, js
Тестировался: Mozilla
Адаптировал: pixar2301
Поддерживаемые плагины:
auth_basic_v0.26
calendar_v0.10
comments_v0.09
rating_v0.05
uprofile_v0.11
xnews_v0.04
custom_fields_0.23
pm_v0.5
voting_v0.16
Настройка:
В плагине xfields создать новостное поле со следующими характеристиками:
ID: poster
Название поля: Постер
Тип поля: текстовыйПлагин rating скачать тут: http://templates.ngcms.ru/blog/0139-sha … kript.html
#7 Бесплатные шаблоны » Шаблон Big-movie v2 » 2014-07-07 00:47:01
- pixar2301
- Ответов: 0
-
Тип шаблона: Оригинал
Тип ширины: (фиксированный) фон на всю ширину
Комплектация: tpl, css, img, js
Дизайн автора: CentroArts
Тестировался: Opera, IE10, Mozilla, Google Ghrome
Адаптировал: Pixar2301
Поддерживаемые плагины:
auth_basic_v0.26
bb_media_v0.07
breadcrumbs_v1.1
calendar_v0.10
comments_v0.09
feedback_v0.21
pm_v0.5
rating_v0.05
uprofile_v0.11
xnews_v0.04
archive_v0.06,
complain_v0.06,
similar_v0.07
#8 Re: Бесплатные шаблоны » Шаблон Movie » 2014-05-24 00:32:59
vip, и не только форма поиска:) Кнопка регистрации и забыли тоже в ряд должны располагаться. Над шаблоном еще работать и работать:rolleyes:
#9 Re: Бесплатные шаблоны » Шаблон Movie » 2014-05-23 21:40:44
Вообщем должно получиться что-то вроде этого:) В шаблон были добавлены кое какие изменения которых нет в оригинале.
http://horrorplanet.2fh.co/
#10 Re: Бесплатные шаблоны » Шаблон Movie » 2014-05-23 00:20:13
vip спс, сейчас заценим)
ahatomik ближе к вечеру либо в субботу дам ссылочку на сайт. Там просто нужно кое что доработать.
#11 Re: Бесплатные шаблоны » Шаблон Movie » 2014-05-21 23:00:31
vip, а ты пробовал добавлять комментарии в данном шаблоне? Я имею ввиду вставка смайликов или форматирование текста. При нажатии на смайлик или попытке выровнять текст к примеру по центру ничего не происходит. Переменные не появляются. Опытным путем выяснилось что проблема из-за <div id="content"> Вот не пойму это косяк автора шаблона который нужно исправить или мой) Это у всех так или у меня одного?
#12 Re: Бесплатные шаблоны » Шаблон Puzzle » 2014-04-13 15:38:43
Если размер по умолчанию, то я в свое время делал так:
engine => plugins => bb_media => bb_media.php
Открываешь файл bb_media.php блокнотом находишь и удаляешь следующие переменные:
// Now parse allowed tags and add it into output line
foreach ($keys as $kn => $kv) {
switch ($kn) {
case 'width':
case 'height':
$outkeys [] = $kn.'="'.$kv.'"';
break;
}
}
и удаляешь.
---------------------------------------------------------------------------------------
После опускаешься в самый низ документа и находишь
// Fill an output replacing array
if ($fileExt == 'pdf') {
array_push($rdest, '<object type="application/pdf" data="'.$keys['file'].'" '.(implode(" ", $outkeys)).'>alt: <a href="'.$keys['file'].'">PDF document</a></object>');
} else {
// array_push($rdest, '<embed type="application/x-shockwave-flash" src="'.$config['admin_url'].'/plugins/bb_media/swf/player.swf" quality="high" allowfullscreen="true" allowscriptaccess="always" flashvars="file='.urlencode($keys['file']).'" '.(implode(" ", $outkeys)).' />');
array_push($rdest, '<embed type="application/x-shockwave-flash" src="'.$config['admin_url'].'/plugins/bb_media/swf/player.swf" quality="high" allowfullscreen="true" allowscriptaccess="always" flashvars="'.implode('&', $outfkeys).'" '.(implode(" ", $outkeys)).' />');
}
Ничего тут не трогаешь кроме как в конце прописываешь width="" height=""!!!
т.е. должно получиться
----------------------------------
Это для pdf
array_push($rdest, '<object type="application/pdf" data="'.$keys['file'].'" '.(implode(" ", $outkeys)).' width="" height="" >alt: <a href="'.$keys['file'].'">PDF document</a></object>');
----------------------------------
Это для проигрователя мp3
array_push($rdest, '<embed type="application/x-shockwave-flash" src="'.$config['admin_url'].'/plugins/bb_media/swf/player.swf" quality="high" allowfullscreen="true" allowscriptaccess="always" flashvars="file='.urlencode($keys['file']).'" '.(implode(" ", $outkeys)).' width="" height=""/>');
-----------------------------------
А это видео
array_push($rdest, '<embed type="application/x-shockwave-flash" src="'.$config['admin_url'].'/plugins/bb_media/swf/player.swf" quality="high" allowfullscreen="true" allowscriptaccess="always" flashvars="'.implode('&', $outfkeys).'" '.(implode(" ", $outkeys)).' width="" height=""/>');
------------------------------------
Теперь в параметрах width="" height="" ставишь свои значения они и будут по умолчанию.
PS Конструкция вида [media width="" height=""]http://my.ru/video.flv[/media] работать уже не будет!
Только [media][/media] т.е. какие значения ширины и высоты поставишь в файле bb_media.php такие они и будут.
#13 Re: Бесплатные шаблоны » Шаблон Puzzle » 2014-04-13 01:14:45
И можно ли изменить размер проигрывателя
Используй данную конструкцию
[media width="400" height="200"]http://my.ru/video.flv[/media]
Соответственно width="400" - это ширина плеера, а height="200" высота
Внимательно читаем руководство к плагину!
А как сделать, что бы в короткой новости, было видно видео?
Тоже самое что и в полной новости.
В файле news.short.tpl находишь переменную {{ news.short }} и меняешь на {short-story} и все заработает.
#14 Re: Бесплатные шаблоны » Шаблон Puzzle » 2014-04-12 00:00:43
Вместо {{ news.short }}{{ news.full }} попробуй поставить {full-story}{short-story} скорее всего заработает.
#15 Re: "У меня не работает..." » Проблема с плагином top_news » 2014-03-16 22:30:01
Видимо все таки не удалил т.к. эту надпись выводит не переменная плагина и поэтому он тут не причем. Это обычная верстка.
#16 "У меня не работает..." » Плагин xfields, новости: таблицы » 2014-01-16 13:39:31
- pixar2301
- Ответов: 0
-
Добрый день!
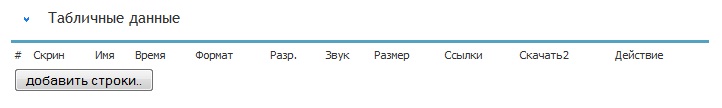
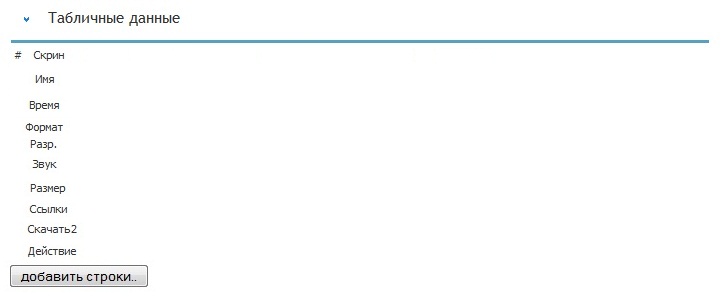
Создал через плагин xfields, новости: таблицы 10 пунктов. Соответственно в настройках указал что их заполнение не обязательно благо данный пункт присутствует. Проблема в том что при заполнении 1 пункта таблицы, плагин ругается что и 2 пункт и все остальные не заполнены. Почему? Это нормальная работа плагина или я опять что-то не так сделал?)

И еще вопросик - Какой файл нужно отредактировать чтобы табличные данные располагались в админке вот таким образом?

#17 Re: Бесплатные шаблоны » Шаблон Formovies » 2013-12-15 21:41:54
Шаблон обновлен!
P.S. В шаблоне плагина comments поправлено отображение постраничной навигации комментариев.
Тем кто уже успел скачать и установить шаблон достаточно заменить в папке comments 2 файла:
comments.external.tpl
comments.internal.tpl
Шаблон в новом архиве полностью адаптирован и никаких изменений в него вносить не нужно.
#18 Re: Бесплатные шаблоны » Шаблон sakura » 2013-12-14 01:45:19
тоже заинтересовал шаблон, но ссылки битые. можно обновить их?
#19 Бесплатные шаблоны » Шаблон Formovies » 2013-12-12 23:30:41
- pixar2301
- Ответов: 1
-
Тип шаблона: Оригинал
Комплектация: tpl, css, img, js, (psd Логотип )
Тестировался: IE, Firefox
Адаптировал: pixar2301
Поддерживаемые плагины:
comments - 0.08
archive - 0.06
auth_basic -0.25
bookmarks - 2.3
calendar - 0.09
complain - 0.06
feedback - 0.20
pm - 0.4
rating - 0.05
similar - 0.07
tags - 0.25
uprofile - 0.10
voting - 0.16
xfields - 0.22
xnews - 0.04
Настройка:
В плагине xfields создать новостные поля со следующими характеристиками:
ID: year
Название поля: Год
Тип поля: текстовый
-------------------------
ID: genre
Название поля: Жанр
Тип поля: текстовый
-------------------------
ID: director
Название поля: режиссер
Тип поля: текстовый
-------------------------
ID: actors
Название поля: Актеры
Тип поля: текстовый
-------------------------
ID: production
Название поля: Производство
Тип поля: текстовый
-------------------------
ID: country
Название поля: Страна
Тип поля: текстовый
-------------------------
ID: duration
Название поля: Продолжительность
Тип поля: текстовый
------------------------
Для корректного отображения плагина bookmarks - 2.3 заходим в engine =>plugins=>bookmarks=>lang=>russian=>main.ini и находим строчки со следующим содержанием:
act_delete = "<img src="/engine/plugins/bookmarks/img/delete.gif" />"
act_add = "<img src="/engine/plugins/bookmarks/img/add.gif" />"и меняем на:
act_delete = "Удалить"
act_add = "Добавить"PS: Другого варианта не придумал:)
#20 Re: "А как сделать..." » Регистрация на сайте через модальное окно » 2013-11-21 01:12:09
Господа, а регистрацию во всплывающем окне так и не реализовали, только на странице регистрации?
Пока нет.
#21 Re: "А как сделать..." » id новости для плагина xnews » 2013-11-18 00:02:09
infinity237 спасибо!! действительно работает. Просто когда первый раз данную перемену поставил то вылезла ошибка. Видимо она к чему-то другому относилась.
#22 "А как сделать..." » id новости для плагина xnews » 2013-11-17 23:42:45
- pixar2301
- Ответов: 7
-
Добрый вечер!
Для работы слайдера требуется id новости. Что-то типа {news-id}. Данная переменная я так понимаю поддерживаться для news.full и news.short. Но мне нужна такая переменная для плагина xnews. Пробовал ставить что-то типа {{ news-id }} но что-то не поучилось) Вопрос поддерживает ли xnews такую переменную? Если да то как её правильно для xnews прописать.
#23 Re: "А как сделать..." » Как изменить смайлики? » 2013-10-25 23:47:21
Спс! Я что-то этот момент упустил:)
#24 Re: "А как сделать..." » Как изменить смайлики? » 2013-10-24 17:36:45
Добрый вечер. Захотелось добавить дополнительные смайлики к уже существующим, но столкнулся с проблемой.
Зашел в шаблон bbcodes.tpl и уже к существующим смайликам добавил код
<th onclick="insertext(':bigteeth:','', '{area}')"><img src="{skins_url}/smilies/bigteeth.gif" alt="" style="cursor:pointer;" border="0" height="15" width="15"></th>
Сам смайлик поместил в папку smilies т.е. где все они и хранятся.
Проблема в том что в модульном окне смайлик есть но при попытке добавить его в сообщение вместо картинки появляется :bigteeth:
Вопрос в следующем какой файл отвечает за вывод переменных типа :bigteeth:
Где нужно прописать переменную :bigteeth: чтобы смайлик появился в сообщении?
#25 Re: "А как сделать..." » Регистрация на сайте через модальное окно » 2013-09-15 01:40:55
Knopik Огромное спасибо! Капча действительно появилась! Единственная проблема в том что через http://адрес сайта/register/ регистрация успешно проходит, а вот через модульное окно нет. Правда если опять же зайти с начала на /register/, а потом в модульное все регистрируется. У меня пока все на локалке находиться сегодня поставлю на хост и проверю. Хотя если с /register/ регистрация проходит значит с кодом я не ошибся.
- Список
- » Поиск
- » От pixar2301

















