Next Generation CMS :: Форум поддержки
Вы не зашли.
- Темы: Активные | Без ответов
Объявление
Страницы 1
#1 2013-05-07 18:01:51
- irbees2008
- Продвинутый чайник ;)

- Откуда Шахтинск
- Зарегистрирован: 2012-03-14
- Сообщений: 2,875
- Рейтинг : 121
- Сайт
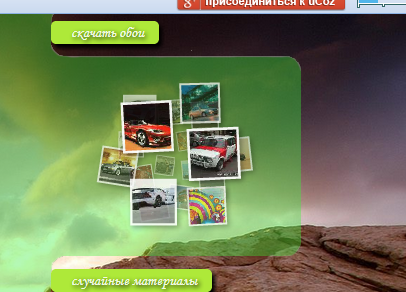
флеш облако из фотографий
Привет всем.У меня на юкозе было флеш облако из фотографий,вот решил адаптировать
1.Скачиваем архив flash_photo.zip,распаковываем
2.заливаем папку swf в папку с нашим шаблоном
3. заливаем папку plugins в папку с нашим шаблоном
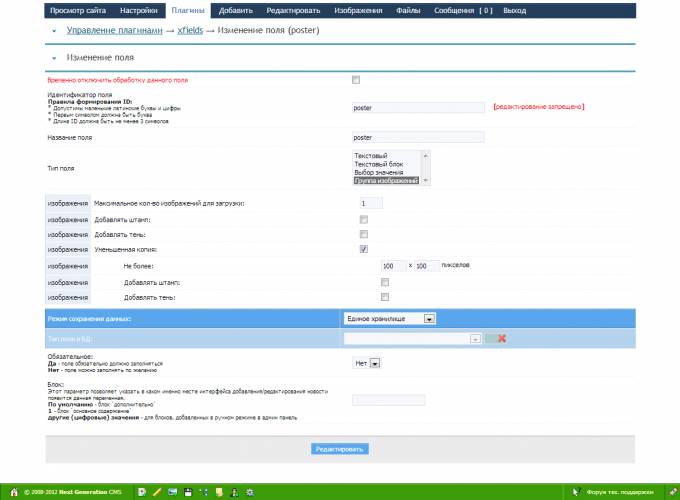
4.В плагине xfields создаем поле poster смотри скрин
,это если у вас не подключено поле с другим id,если подключено то исправить в папке \plugins\xnews\xnews1 в файле entries.tpl "poster" на ваше id поля
5.Включаем плагин xnews
6.В main.tpl там где хотим видеть облако вставляем
<script type="text/javascript" src="{tpl_url}/swf/swfobject.js"></script>
[TWIG]{% if pluginIsActive('xnews') %}{{ callPlugin('xnews.show', {'order' : 'last', 'categories' : '1,2,3,4,5,6,7,8,9,10,11,12,13,14,15', 'count': '40', 'template' : 'xnews1'}) }}{% endif %}[/TWIG]
<script type="text/javascript"> var flashvars = {};flashvars.mode = 'images';
eTagz = document.getElementById('oblapics').getElementsByTagName('A');
flashvars.thumbcloud = '<images>';
for (var i=0; eTagz[i]; ++i) flashvars.thumbcloud += '<image href=\''
+ eTagz[i].getAttribute('href')+ '\' target=\'_blank\'>'+ eTagz[i].innerHTML +
'</image>';delete eTagz;flashvars.thumbcloud += '</images>';
var params = {};params.wmode = 'transparent';
params.bgcolor = '#FFFFFF';
params.allowscriptaccess = 'always';var attributes = {};
attributes.id = 'oblapics';
attributes.name = 'thumbcloud';
swfobject.embedSWF('/templates/ваш шаблон/swf/photowidget.swf', 'oblapics', '170', '170', '9.0.0', false, flashvars, params, attributes);
</script>7.ну вроде все,в строчке
swfobject.embedSWF('/templates/ваш шаблон/swf/photowidget.swf', 'oblapics', '170', '170', '9.0.0', false, flashvars, params, attributes);измените "ваш шаблон" на название вашего шаблона, за размеры отвечают 170 170
Второй вариант ,он не использует доп поля
1.Скачиваем архив flash_photo2.zip,распаковываем
2.заливаем папку swf в папку с нашим шаблоном
3. заливаем папку plugins в папку с нашим шаблоном
4.Включаем плагин xnews
5.В main.tpl там где хотим видеть облако вставляем
<script type="text/javascript" src="{tpl_url}/swf/swfobject.js"></script>
[TWIG]{% if pluginIsActive('xnews') %}{{ callPlugin('xnews.show', {'order' : 'last', 'categories' : '1,2,3,4,5,6,7,8,9,10,11,12,13,14,15', 'count': '40', 'extractEmbeddedItems' : true, 'template' : 'xnews1'}) }}{% endif %}[/TWIG]
<script type="text/javascript"> var flashvars = {};flashvars.mode = 'images';
eTagz = document.getElementById('oblapics').getElementsByTagName('A');
flashvars.thumbcloud = '<images>';
for (var i=0; eTagz[i]; ++i) flashvars.thumbcloud += '<image href=\''
+ eTagz[i].getAttribute('href')+ '\' target=\'_blank\'>'+ eTagz[i].innerHTML +
'</image>';delete eTagz;flashvars.thumbcloud += '</images>';
var params = {};params.wmode = 'transparent';
params.bgcolor = '#FFFFFF';
params.allowscriptaccess = 'always';var attributes = {};
attributes.id = 'oblapics';
attributes.name = 'thumbcloud';
swfobject.embedSWF('/templates/ваш шаблон/swf/photowidget.swf', 'oblapics', '170', '170', '9.0.0', false, flashvars, params, attributes);
</script>6.ну вроде все,в строчке
swfobject.embedSWF('/templates/ваш шаблон/swf/photowidget.swf', 'oblapics', '170', '170', '9.0.0', false, flashvars, params, attributes);измените ваш шаблон на название вашего шаблона, за размеры отвечают 170 170
Изменено irbees2008 (2013-05-10 11:42:20)
жизнь бьёт ключом......,ну иногда и гайкой..... ![]()
Хаки и Скрипты| Бесплатные шаблоны NGCMS
На Районе - Шахтинск Украшение Windows
Не в сети
#4 2013-05-08 07:21:25
- irbees2008
- Продвинутый чайник ;)

- Откуда Шахтинск
- Зарегистрирован: 2012-03-14
- Сообщений: 2,875
- Рейтинг : 121
- Сайт
Re: флеш облако из фотографий
так ты еще не показал как ![]() ,да и добавление новости с доп полями удобнее,а если есть доп поля почему бы его не использовать
,да и добавление новости с доп полями удобнее,а если есть доп поля почему бы его не использовать
жизнь бьёт ключом......,ну иногда и гайкой..... ![]()
Хаки и Скрипты| Бесплатные шаблоны NGCMS
На Районе - Шахтинск Украшение Windows
Не в сети
#5 2013-05-08 12:13:03
Re: флеш облако из фотографий
irbees2008, к переменой {{ callPlugin('xnews.show', {'order' : 'last', 'categories' : '1,2,3,4,5,6,7,8,9,10,11,12,13,14,15', 'count': '40', 'template' : 'xnews1'}) }} добавляешь 'extractEmbeddedItems' : true, и в файл entries.tpl добавляеш
{% if (news.embed.imgCount > 0) %}
<img src="{{ news.embed.images[0] }}" alt="{{ news.title }}" alt="" />
{% else %}
<img src="{{ tpl_url }}/images/no_image.jpg" alt="{{ news.title }}" alt="" />
{% endif %}
Не в сети
Страницы 1