Next Generation CMS :: Форум поддержки
Вы не зашли.
- Темы: Активные | Без ответов
Объявление
#1 2014-12-11 14:18:54
- Westergraf
- Участник

- Зарегистрирован: 2011-01-12
- Сообщений: 108
- Рейтинг : 1
Шаблон на Div делать лучше фиксированный или резиновый !?
Здравствуйте коллеги!
Решил с переездом на новую версию (0.9.3 + SVN [SVN1295+]) сделать новый шаблон на Div-вах старый шаблон сделан на таблицах (резиновый) (0.9.3 Release [SVN880+FIX01])!
В связи с чем возник вопрос что лучше фиксированный или резиновый шаблон сайта
Переделывать буду default или default2 шаблон (если я правильно понимаю новая версия ориентирована на Div, и даже плагины сделаны в дивах)
Мнения в интернете очень сильно расходятся, что выбрать не знаю а переделывать 100 раз не охота.
И как себя ведут фиксированные и резиновые шаблоны в гаджетах: планшетах, мобильниках !?
Изменено Westergraf (2014-12-11 14:22:47)
Бесконечно Благодарен: Wolverine, Local, Trashcka, easmik, StronG, mittus, Knopik, coreldraw, infinity237, vvovvo, irbees2008, pixar2301!
Держу сайт на данном Хостинге 119 рублей для России и 35 грн для Украины!
Не в сети
#2 2014-12-11 17:54:56
- irbees2008
- Продвинутый чайник ;)

- Откуда Шахтинск
- Зарегистрирован: 2012-03-14
- Сообщений: 2,875
- Рейтинг : 121
- Сайт
Re: Шаблон на Div делать лучше фиксированный или резиновый !?
делай резину,при грамотной верстке он будет хорошо смотреться на любом устройстве.
жизнь бьёт ключом......,ну иногда и гайкой..... ![]()
Хаки и Скрипты| Бесплатные шаблоны NGCMS
На Районе - Шахтинск Украшение Windows
Не в сети
#3 2014-12-13 02:09:58
- Westergraf
- Участник

- Зарегистрирован: 2011-01-12
- Сообщений: 108
- Рейтинг : 1
Re: Шаблон на Div делать лучше фиксированный или резиновый !?
Да вёрстка на Div-вах не простая штука
Подскажите есть ли вообще решение !?
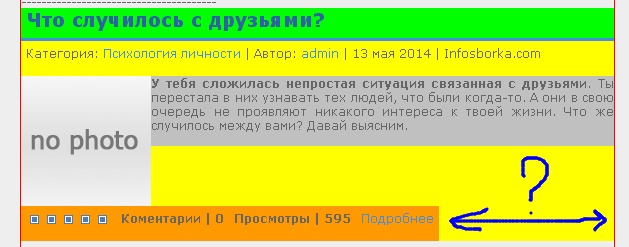
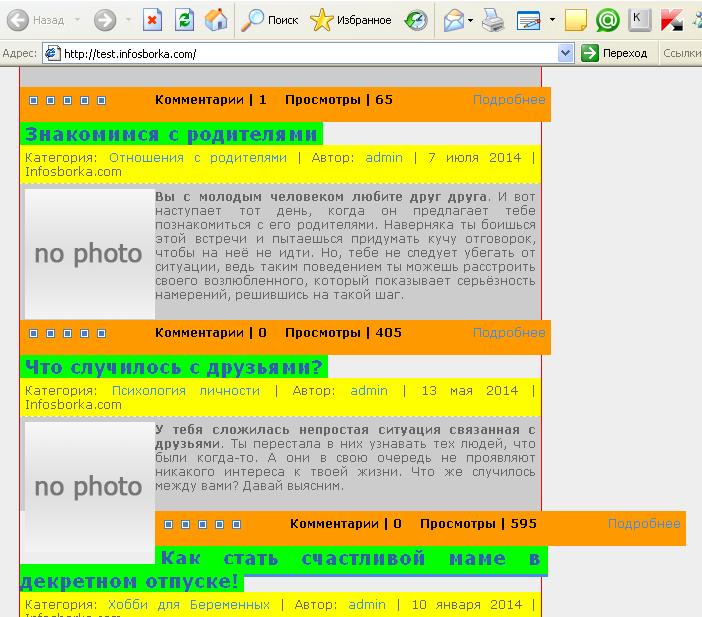
растянуть оранжевое поле : Комментарии | 1Просмотры | 65 Подробнее на всё Жёлтое поле
Мой код news.short.tpl
<link href="css/style.css" rel="stylesheet" type="text/css" />
[TWIG]
<div class="nevs_karkas"><!--START nevs_Karkas-->
<div class="nevs_title"><a href="{{ news.url.full }}"><h1>{{ news.title }}</h1></a></div>
<div class="nevs_meny"><!--START nevs_Meny-->
Категория: {{ category }} | Автор: {% if pluginIsActive('uprofile') %}<a href="{{ news.author.url }}">{% endif %}{{ news.author.name }}{% if pluginIsActive('uprofile') %}</a>{% endif %} | {{ news.date }} | Infosborka.com
</div><!--END nevs_Meny-->
<div class="nevs_text"><p>{{ news.short }}</p></div><!--END nevs_text-->
<div class="nevs_clear_both"></div><!--END nevs_clear_both - отменяет обтекание одновременно с правого и левого края-->
<div class="nevs_footer"><!--START nevs_Footer-->
<div class="nevs_footer_blok">{% if pluginIsActive('rating') %}{{ plugin_rating }}{% endif %}</div>
<div class="nevs_footer_blok">Комментарии | {% if pluginIsActive('comments') %}{comments-num}{% endif %}</div>
<div class="nevs_footer_blok">Просмотры | {{ news.views }}</div>
<div class="nevs_footer_blok"><a class="btn" href="{{ news.url.full }}">Подробнее</a>
</div>
<div class="nevs_clear_both"></div><!--END nevs_clear_both - отменяет обтекание одновременно с правого и левого края-->
</div><!--END nevs_Footer-->
</div><!--END nevs_Karkas-->
[/TWIG]style
.nevs_karkas {background: #FFFF00;} /* Жолтый */
.nevs_title {background: #00FF00; /* Зелёный */ /* teg h1 */
font-size: 19px; padding: 0 0 5px 6px; height:25px; color:#3060A6; border-bottom: 3px solid #408CE8;}
.nevs_meny {height:25px; padding: 5px;}
.nevs_text {background:#c0c0c0;} /* Серый */
.nevs_footer {width: 100%;}
.nevs_footer_blok {float:left; font-weight: bold; background: #FF9900; f color:#000000; /* Оранжевый, Чёрный*/
padding: 5px; height:25px;}
.nevs_clear_both {clear: both;} /*отменяет обтекание одновременно с правого и левого края*/Бесконечно Благодарен: Wolverine, Local, Trashcka, easmik, StronG, mittus, Knopik, coreldraw, infinity237, vvovvo, irbees2008, pixar2301!
Держу сайт на данном Хостинге 119 рублей для России и 35 грн для Украины!
Не в сети
#4 2014-12-13 13:59:20
- irbees2008
- Продвинутый чайник ;)

- Откуда Шахтинск
- Зарегистрирован: 2012-03-14
- Сообщений: 2,875
- Рейтинг : 121
- Сайт
Re: Шаблон на Div делать лучше фиксированный или резиновый !?
.nevs_footer_blok {
float: left;
font-weight: bold;
background: #FF9900;
/* padding: 5px; */
height: 25px;
width: 25%;
}
жизнь бьёт ключом......,ну иногда и гайкой..... ![]()
Хаки и Скрипты| Бесплатные шаблоны NGCMS
На Районе - Шахтинск Украшение Windows
Не в сети
#5 2014-12-13 15:49:02
- Westergraf
- Участник

- Зарегистрирован: 2011-01-12
- Сообщений: 108
- Рейтинг : 1
Re: Шаблон на Div делать лучше фиксированный или резиновый !?
/* padding: 5px; */
то есть всему виной Паддинг,
и ничего с этим не поделаешь (в том смысле что отступы не задашь) !?
Бесконечно Благодарен: Wolverine, Local, Trashcka, easmik, StronG, mittus, Knopik, coreldraw, infinity237, vvovvo, irbees2008, pixar2301!
Держу сайт на данном Хостинге 119 рублей для России и 35 грн для Украины!
Не в сети
#6 2014-12-13 19:07:22
- irbees2008
- Продвинутый чайник ;)

- Откуда Шахтинск
- Зарегистрирован: 2012-03-14
- Сообщений: 2,875
- Рейтинг : 121
- Сайт
Re: Шаблон на Div делать лучше фиксированный или резиновый !?
У тебя не задан размер блоков,у тебя их там четыре в одном блоке который равен 100%, то есть я тебе предложил вариант 100 разделил на 4 и получил .nevs_footer_blok {width: 25%;},теперь все блоки имеют одинаковый размер а отступ padding: 5px; мешает , или добавлять еще блок чтобы закрыть дыру,но при разном разрешении дыра будет появляться.Как вариант еще для каждого блока использовать свой размер.
жизнь бьёт ключом......,ну иногда и гайкой..... ![]()
Хаки и Скрипты| Бесплатные шаблоны NGCMS
На Районе - Шахтинск Украшение Windows
Не в сети
#7 2014-12-14 17:25:26
- Westergraf
- Участник

- Зарегистрирован: 2011-01-12
- Сообщений: 108
- Рейтинг : 1
Re: Шаблон на Div делать лучше фиксированный или резиновый !?
Для того, чтобы блоки (div) не вели себя загадочным образом, добавляя внутренние отступы (padding) к задаваемой ширине блока, необходимо в файл стилей добавить следующее правило:
Интересно
буду разбираться !!!
А как насчёт кроссбраузерности данного кода !?
Ага Internet Explorer 6 "Даёт жизни конечно"
ковыряю дальше
Изменено Westergraf (2014-12-14 18:13:20)
Бесконечно Благодарен: Wolverine, Local, Trashcka, easmik, StronG, mittus, Knopik, coreldraw, infinity237, vvovvo, irbees2008, pixar2301!
Держу сайт на данном Хостинге 119 рублей для России и 35 грн для Украины!
Не в сети
#8 2014-12-22 15:13:47
- Westergraf
- Участник

- Зарегистрирован: 2011-01-12
- Сообщений: 108
- Рейтинг : 1
Re: Шаблон на Div делать лучше фиксированный или резиновый !?
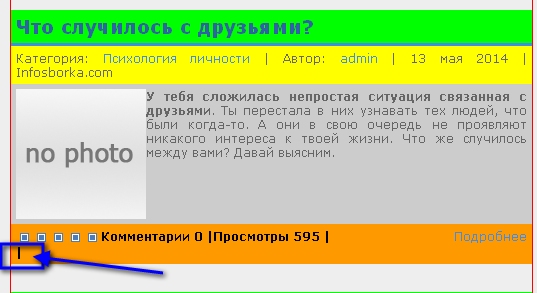
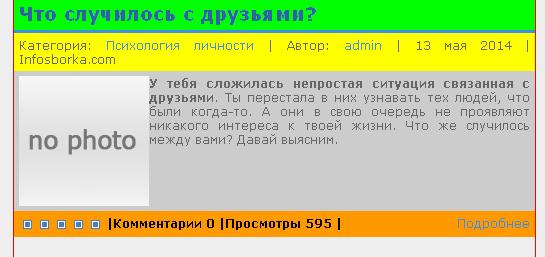
Всё вроде бы хорошо но "слеш" или как он там называется где то не там " | "
на удивление Explorer 6 всё ок!
вот я всё думаю нужно осваивать html5 или ещё рано !?
Изменено Westergraf (2014-12-22 15:17:08)
Бесконечно Благодарен: Wolverine, Local, Trashcka, easmik, StronG, mittus, Knopik, coreldraw, infinity237, vvovvo, irbees2008, pixar2301!
Держу сайт на данном Хостинге 119 рублей для России и 35 грн для Украины!
Не в сети
#9 2015-01-20 22:50:51
- Westergraf
- Участник

- Зарегистрирован: 2011-01-12
- Сообщений: 108
- Рейтинг : 1
Re: Шаблон на Div делать лучше фиксированный или резиновый !?
Подскажите что такое {{ news.pagination }}
в полной новости с шаблоном поумалчанию default2
Даже наверно так правильней
{% if (news.flags.hasPagination) %}
<br /> <br />
{{ news.pagination }} <!--Непонятно что это такое-->
<br /> <br />
{% endif %}Изменено Westergraf (2015-01-20 22:53:36)
Бесконечно Благодарен: Wolverine, Local, Trashcka, easmik, StronG, mittus, Knopik, coreldraw, infinity237, vvovvo, irbees2008, pixar2301!
Держу сайт на данном Хостинге 119 рублей для России и 35 грн для Украины!
Не в сети
#10 2015-01-20 23:10:12
Re: Шаблон на Div делать лучше фиксированный или резиновый !?
Подскажите что такое {{ news.pagination }}
Новость можно разделить на несколько страниц. Здесь у тебя блок на твиге с проверкой - если не одна страница, то отображается постраничная навигация.
И кстати, если по теме твоего первого поста (насчет резины) - советую на Bootstrap 3 сразу делать адаптивную верстку ![]()
Изменено Zemlemer (2015-01-20 23:12:47)
Не в сети
#11 2015-01-20 23:21:54
- Westergraf
- Участник

- Зарегистрирован: 2011-01-12
- Сообщений: 108
- Рейтинг : 1
Re: Шаблон на Div делать лучше фиксированный или резиновый !?
Новость можно разделить на несколько страниц. Здесь у тебя блок на твиге с проверкой - если не одна страница, то отображается постраничная навигация.
ага значит можно смело выбросить
И кстати, если по теме твоего первого поста (насчет резины) - советую на Bootstrap 3 сразу делать адаптивную верстку
Что такое Bootstrap ? скинь полный адрес
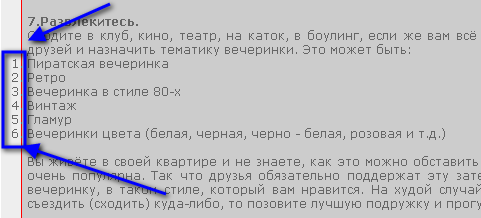
Ещё задачка непойму как решить
щифры вернуть в новость шаблона
адрес страници
http://test.infosborka.com/otnosheniya/kak-zabyt-o-proshlom-parne.html
Изменено Westergraf (2015-01-20 23:22:52)
Бесконечно Благодарен: Wolverine, Local, Trashcka, easmik, StronG, mittus, Knopik, coreldraw, infinity237, vvovvo, irbees2008, pixar2301!
Держу сайт на данном Хостинге 119 рублей для России и 35 грн для Украины!
Не в сети
#13 2015-01-20 23:37:39
Re: Шаблон на Div делать лучше фиксированный или резиновый !?
Bootstrap - CSS фреймворк для верстки, набор готовых классов для навигации, меню, слайдера и т. д. Качать здесь (лучше версию 3): mybootstrap.ru, есть видеоуроки
Чтобы текст вернуть в новость, надо прописать стиль для списков. В style.css допиши, например так:
ol li {margin-left:20px;}Не в сети
#14 2015-01-21 08:14:13
- irbees2008
- Продвинутый чайник ;)

- Откуда Шахтинск
- Зарегистрирован: 2012-03-14
- Сообщений: 2,875
- Рейтинг : 121
- Сайт
Re: Шаблон на Div делать лучше фиксированный или резиновый !?
http://ngcmshak.ru/vjorstka/twitter-bootstrap.html посмотри
жизнь бьёт ключом......,ну иногда и гайкой..... ![]()
Хаки и Скрипты| Бесплатные шаблоны NGCMS
На Районе - Шахтинск Украшение Windows
Не в сети
#15 2015-01-21 23:12:28
- Westergraf
- Участник

- Зарегистрирован: 2011-01-12
- Сообщений: 108
- Рейтинг : 1
Re: Шаблон на Div делать лучше фиксированный или резиновый !?
Bootstrap Интересная штука но чёт я не врубаюсь!?
Эт просто кто-то прописал все стили и классы вот и вся фишка!? остаётся понять всех тараканов человека который это всё намешал
У меня возник ещё жудкий вопрос
как в новой версии пишутся плагины в старой у меня было так
[isplugin lastnews]{plugin_lastnews}[/isplugin]
{plugin_lastcomments}
[isplugin tags]{plugin_tags} [/isplugin]Последние новости
Последние комментарии
Облако тегов
а как это всё пишется в новой версии !?
в самих плагинах не нахожу
и есть ли место где можно посмотреть все плагины как прописываются что б больше не спрашивать элементарных вещей!?
Изменено Westergraf (2015-01-21 23:17:12)
Бесконечно Благодарен: Wolverine, Local, Trashcka, easmik, StronG, mittus, Knopik, coreldraw, infinity237, vvovvo, irbees2008, pixar2301!
Держу сайт на данном Хостинге 119 рублей для России и 35 грн для Украины!
Не в сети
#16 2015-01-21 23:57:35
Re: Шаблон на Div делать лучше фиксированный или резиновый !?
Bootstrap Интересная штука но чёт я не врубаюсь!?
и есть ли место где можно посмотреть все плагины как прописываются что б больше не спрашивать элементарных вещей!?
насчет bootstrap - ты берешь из него классы, которые тебе нужны. Например хочешь красивую кнопку - пишешь ей class="btn btn-default" и т. д.
При этом ничто не мешает тебе и свои классы подключать. Вообще советую разобраться, как работает CSS для начала.
По второму вопросу. В новой версии используется TWIG, шпаргалка здесь: http://ngcmshak.ru/twig/o-twige.html
Попробуй так для lastnews прописать:
{% if pluginIsActive('lastnews') %}
{{ lastnews }}
{% endif %}Не в сети
#17 2015-01-22 12:49:44
Re: Шаблон на Div делать лучше фиксированный или резиновый !?
Bootstrap Интересная штука но чёт я не врубаюсь!?
Эт просто кто-то прописал все стили и классы вот и вся фишка!? остаётся понять всех тараканов человека который это всё намешал
Используя одну эту сборку классов можно создавать простой но очень функциональный шаблон который будет работать на любом устройстве корректно вот к примеру то что получилось у меня http://templates.ngcms.ru/uploads/files/forum/0678_bootstrap_v1_6.rar
Не в сети
#18 2015-01-22 22:23:38
- Westergraf
- Участник

- Зарегистрирован: 2011-01-12
- Сообщений: 108
- Рейтинг : 1
Re: Шаблон на Div делать лучше фиксированный или резиновый !?
Сил моих больше нет
что происходит подскажите
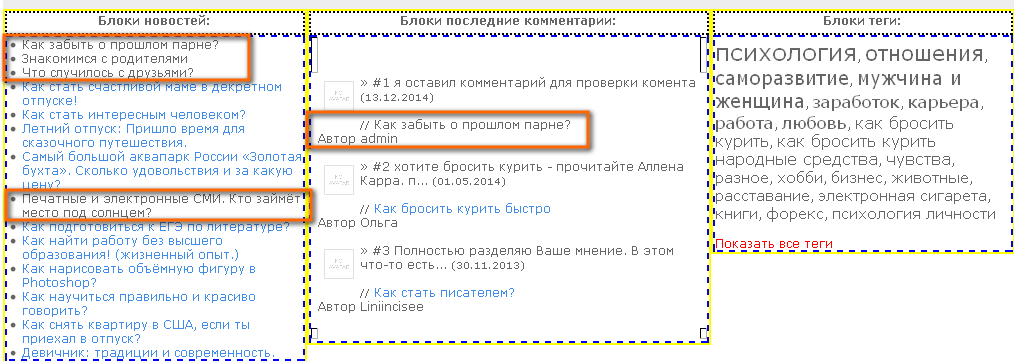
прописал в футере 2 плагина ничего не работает
<div class="footer"><!--START .footer -->
<div class="fo"> Блоки новостей
</div>
<div class="fo">
{% if pluginIsActive('lastnews') %}
{{ lastnews }}
{% endif %}
</div>
<div class="fo">
<div class="fo">теги</div>
{% if pluginIsActive('tags') %}
<div>
<h4>ТЕГИ</h4>
{{ plugin_tags }}
</div>
{% endif %}
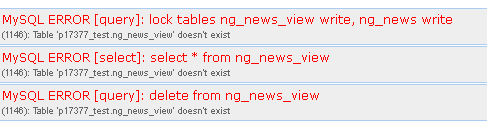
</div>когда был только
{% if pluginIsActive('tags') %}
{{ plugin_tags }}
{% endif %}то выдавал ошибку
сечас ничего не выдаёт
если поставить другой шаблон без моего вмешательства всё работает (я имею ввиду теги)
сайт http://test.infosborka.com/
Изменено Westergraf (2015-01-22 22:25:36)
Бесконечно Благодарен: Wolverine, Local, Trashcka, easmik, StronG, mittus, Knopik, coreldraw, infinity237, vvovvo, irbees2008, pixar2301!
Держу сайт на данном Хостинге 119 рублей для России и 35 грн для Украины!
Не в сети
#19 2015-01-22 22:43:54
Re: Шаблон на Div делать лучше фиксированный или резиновый !?
Забыл упомянуть, в main.tpl блоки кода на TWIG - все что внутри {{ }} и {% %} - надо оборачивать в [TWIG] [/TWIG]
Вот так работает, проверил сам. Блок else можно убрать, это я для наглядности.
[TWIG]
{% if pluginIsActive('lastnews') %}
{plugin_lastnews}
{% else %}
Упс... а плагин-то выключен :(
{% endif %}
[/TWIG]Аналогично будет с тэгами, только там {plugin_tags}
Изменено Zemlemer (2015-01-22 22:44:57)
Не в сети
#20 2015-01-22 22:50:40
- Westergraf
- Участник

- Зарегистрирован: 2011-01-12
- Сообщений: 108
- Рейтинг : 1
Re: Шаблон на Div делать лучше фиксированный или резиновый !?
Забыл упомянуть, в main.tpl блоки кода на TWIG - все что внутри {{ }} и {% %} - надо оборачивать в [TWIG] [/TWIG]
так у меня шаблон main.tpl обёрнут [TWIG] [/TWIG] (весь код обёрнут в main.tpl)
получается в
[TWIG] [/TWIG]
добавить ещё
[TWIG]
[TWIG] [/TWIG]
[/TWIG]
прописал
<div class="fo">
[TWIG]
{% if pluginIsActive('lastnews') %}
{plugin_lastnews}
{% else %}
{% endif %}
[/TWIG]
</div>Неработает
Изменено Westergraf (2015-01-22 22:53:50)
Бесконечно Благодарен: Wolverine, Local, Trashcka, easmik, StronG, mittus, Knopik, coreldraw, infinity237, vvovvo, irbees2008, pixar2301!
Держу сайт на данном Хостинге 119 рублей для России и 35 грн для Украины!
Не в сети
#21 2015-01-22 23:10:48
Re: Шаблон на Div делать лучше фиксированный или резиновый !?
Zemlemer пишет:Забыл упомянуть, в main.tpl блоки кода на TWIG - все что внутри {{ }} и {% %} - надо оборачивать в [TWIG] [/TWIG]
так у меня шаблон main.tpl обёрнут [TWIG] [/TWIG] (весь код обёрнут в main.tpl)
Если так, то второй раз добавлять обертку не надо. Тогда просто
{% if pluginIsActive('lastnews') %}
{plugin_lastnews}
{% endif %}Я так сделал, обернул весь шаблон - работает у меня.
И еще, на всякий случай, проверь настройки плагина lastnews.
"Выберите каталог из которого плагин будет брать шаблоны для отображения" - поставь "плагин".
Изменено Zemlemer (2015-01-22 23:11:11)
Не в сети
#23 2015-01-23 11:25:31
- irbees2008
- Продвинутый чайник ;)

- Откуда Шахтинск
- Зарегистрирован: 2012-03-14
- Сообщений: 2,875
- Рейтинг : 121
- Сайт
Re: Шаблон на Div делать лучше фиксированный или резиновый !?
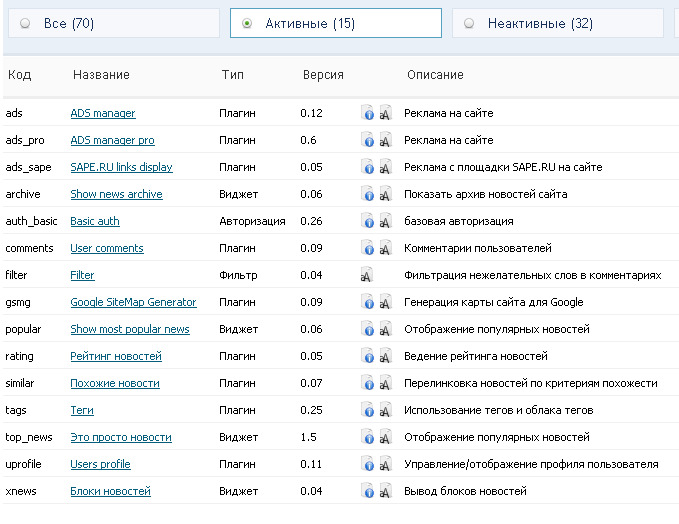
Westergraf, рекомендую использовать плагин xnews вместо плагина lastnews просто поддержка плагина lastnews в новых версиях движка прекращена
ПОСМОТРИ АРХИВ предрелиза,там и ласт ньюз,топ ньюз,favorites,они по идеи уже не нужны
жизнь бьёт ключом......,ну иногда и гайкой..... ![]()
Хаки и Скрипты| Бесплатные шаблоны NGCMS
На Районе - Шахтинск Украшение Windows
Не в сети
#24 2015-01-23 19:00:17
- Westergraf
- Участник

- Зарегистрирован: 2011-01-12
- Сообщений: 108
- Рейтинг : 1
Re: Шаблон на Div делать лучше фиксированный или резиновый !?
{% if pluginIsActive('lastcomments') %}{{ plugin_lastcomments }}{% endif %}а какой плагин отвечает за данный код (как называется)
я понимаю что это последние комментарии
но у меня нет этого плагина , а на сайте последние комментарии всё равно выводятся
А всё Нашёл на сайте
http://ngcms.ru/components/lastcomments/
(В последней комплектации почему то шаблона нет. кто занимается разработкой добавьте в "ночную сборку"
Изменено Westergraf (2015-01-23 22:30:02)
Бесконечно Благодарен: Wolverine, Local, Trashcka, easmik, StronG, mittus, Knopik, coreldraw, infinity237, vvovvo, irbees2008, pixar2301!
Держу сайт на данном Хостинге 119 рублей для России и 35 грн для Украины!
Не в сети
#25 2015-01-24 12:17:03
- Westergraf
- Участник

- Зарегистрирован: 2011-01-12
- Сообщений: 108
- Рейтинг : 1
Re: Шаблон на Div делать лучше фиксированный или резиновый !?
Я сново в тупике помогите
У меня "общий клас" для ссылок такой:
a,a:link,a:active,a:visited {
font: normal 12px verdana, Arial, sans-serif;
color: #408CE8;
text-decoration: none;
}
a:hover {
font: normal 12px verdana, Arial, sans-serif;
color: #41892D;
text-decoration: none;
}А для блока "Блоки теги:"
div.fo_tags a:link ,a:active ,a:visited{
font:normal 12px verdana, Arial, sans-serif;
color:#666666;
text-decoration:none;
}
div.fo_tags a:hover{
font: normal 12px verdana, Arial, sans-serif;
color:#FFFFFF;
background:#CCCCCC;
text-decoration:underline;
}и я так понимаю у них конфликт
потому, что посещённые ссылки отображаются серым цветом #666666 из "блока теги"
как сделать чтобы все ссылки были "общего класса"
В "Блоки новостей:" и в "Блоки последние комментарии:"
Решение найдено
Вместо прошлого решения
div.fo_tags a:link ,a:active ,a:visited{
font:normal 12px verdana, Arial, sans-serif;
color:#666666;
text-decoration:none;
}
div.fo_tags a:hover{
font: normal 12px verdana, Arial, sans-serif;
color:#FFFFFF;
background:#CCCCCC;
text-decoration:underline;
}Надо прописать
div.fo3_3 a{color:#999999;
text-decoration: none;
}
div.fo3_3 a:hover{color:#FFFFFF;
background-color:#CCCCCC;
text-decoration: none;
}Убрав лишние теги a:link ,a:active ,a:visited всё прекрасно работает и ничего не конфликтует
Вот что значет CSS всё на поверхности а хрен поймёшь.
Изменено Westergraf (2015-01-31 12:20:20)
Бесконечно Благодарен: Wolverine, Local, Trashcka, easmik, StronG, mittus, Knopik, coreldraw, infinity237, vvovvo, irbees2008, pixar2301!
Держу сайт на данном Хостинге 119 рублей для России и 35 грн для Украины!
Не в сети