Next Generation CMS :: Форум поддержки
Вы не зашли.
- Темы: Активные | Без ответов
Объявление
Страницы 1
#1 2013-03-19 09:26:50
правила при добавлении новости
Хочу спросить возможно ли если пользователь захочет добавить новость, то не сразу открывалась админка добавления новости, а например страница с правилами, а внизу если согласен тогда переход на добавления новости. Если кто знает как это сделать, опишите подробнее, а то я ещё новичок.
Не в сети
#2 2013-03-19 09:57:53
- irbees2008
- Продвинутый чайник ;)

- Откуда Шахтинск
- Зарегистрирован: 2012-03-14
- Сообщений: 2,873
- Рейтинг : 121
- Сайт
Re: правила при добавлении новости
сделай статическую страницу с правилами а в конце две ссылки согласен-адрес на добавление новости и не согласен -ссылка на главную
жизнь бьёт ключом......,ну иногда и гайкой..... ![]()
Хаки и Скрипты| Бесплатные шаблоны NGCMS
На Районе - Шахтинск Украшение Windows
Не в сети
#4 2013-03-19 11:28:33
- irbees2008
- Продвинутый чайник ;)

- Откуда Шахтинск
- Зарегистрирован: 2012-03-14
- Сообщений: 2,873
- Рейтинг : 121
- Сайт
Re: правила при добавлении новости
типа так хочешь? http://ngcmshak.ru/register/
жизнь бьёт ключом......,ну иногда и гайкой..... ![]()
Хаки и Скрипты| Бесплатные шаблоны NGCMS
На Районе - Шахтинск Украшение Windows
Не в сети
#6 2013-03-19 15:17:37
- irbees2008
- Продвинутый чайник ;)

- Откуда Шахтинск
- Зарегистрирован: 2012-03-14
- Сообщений: 2,873
- Рейтинг : 121
- Сайт
Re: правила при добавлении новости
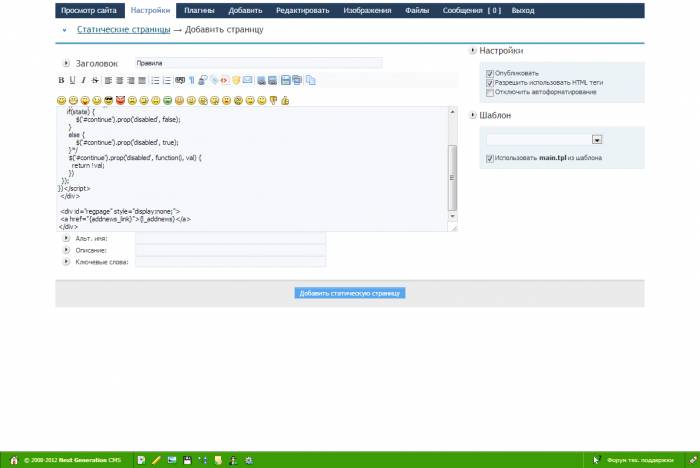
админка-настройки -Статические страницы-добавить статическую страницу
жизнь бьёт ключом......,ну иногда и гайкой..... ![]()
Хаки и Скрипты| Бесплатные шаблоны NGCMS
На Районе - Шахтинск Украшение Windows
Не в сети
#8 2013-03-19 18:15:09
- irbees2008
- Продвинутый чайник ;)

- Откуда Шахтинск
- Зарегистрирован: 2012-03-14
- Сообщений: 2,873
- Рейтинг : 121
- Сайт
Re: правила при добавлении новости
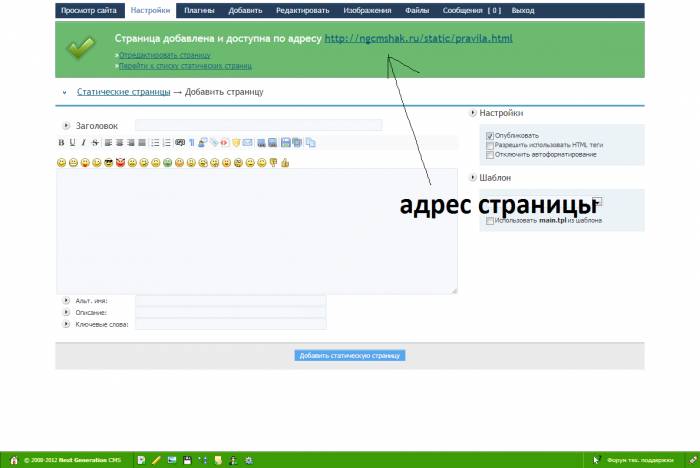
адрес страницы там же в статических страницах
[url=здесь твоя ссылка][img]здесь изображение кнопки[/img][/url]жизнь бьёт ключом......,ну иногда и гайкой..... ![]()
Хаки и Скрипты| Бесплатные шаблоны NGCMS
На Районе - Шахтинск Украшение Windows
Не в сети
#9 2013-03-19 18:37:15
- irbees2008
- Продвинутый чайник ;)

- Откуда Шахтинск
- Зарегистрирован: 2012-03-14
- Сообщений: 2,873
- Рейтинг : 121
- Сайт
Re: правила при добавлении новости
<form> <div id="rules">
<h3>Правила</h3>
<p>здест твои правила</p>
<hr>
<p><INPUT type="checkbox" name="checkme" id="agree" > Я внимательно все прочел и согласен.</p>
<INPUT id="continue" class="bbcodes"type="button" value="Регистрация" onclick="$('#rules').slideUp(); $('#regpage').slideToggle();"/>
</form>
<script type="text/javascript" >$(document).ready(function(){
//alert('ready');
$('#continue').prop('disabled', true);
$('#agree').change(function() {
/* state = $(this).prop('checked');
//alert(state);
if(state) {
$('#continue').prop('disabled', false);
}
else {
$('#continue').prop('disabled', true);
}*/
$('#continue').prop('disabled', function(i, val) {
return !val;
})
});
})</script>
</div>
<div id="regpage" style="display:none;">
<a href="{addnews_link}">{l_addnews}</a>
</div>вот так код вставляй
Изменено irbees2008 (2013-03-20 13:55:15)
жизнь бьёт ключом......,ну иногда и гайкой..... ![]()
Хаки и Скрипты| Бесплатные шаблоны NGCMS
На Районе - Шахтинск Украшение Windows
Не в сети
#10 2013-03-20 08:51:43
Re: правила при добавлении новости
irbees2008, может я не так создал статическую страницу. Вот её адрес .../static/stat.html, по которой она открывается. Я захожу в шаблон открываю папку static, страницы там не нахожу, может когда я создаю страницу какие галочки надо ставить, если нетрудно объясни или скинь скриншот.
Не в сети
#11 2013-03-20 14:00:55
- irbees2008
- Продвинутый чайник ;)

- Откуда Шахтинск
- Зарегистрирован: 2012-03-14
- Сообщений: 2,873
- Рейтинг : 121
- Сайт
Re: правила при добавлении новости
жизнь бьёт ключом......,ну иногда и гайкой..... ![]()
Хаки и Скрипты| Бесплатные шаблоны NGCMS
На Районе - Шахтинск Украшение Windows
Не в сети
#13 2013-05-13 15:31:07
- irbees2008
- Продвинутый чайник ;)

- Откуда Шахтинск
- Зарегистрирован: 2012-03-14
- Сообщений: 2,873
- Рейтинг : 121
- Сайт
Re: правила при добавлении новости
если будешь использовать плагин адд ньюз 1.2 то в в файле addnews.tpl все замени на этот код
<form><h2 class="dpad heading">
Регистрация нового пользователя
</h2>
<div id="rules">
<FIELDSET><LEGEND><h2 align="center">Свод правил данного ресурса</h2></LEGEND>
<h3>Авторские права:</h3>
Вся информация предоставленная на сайте <b>ngcmshak.ru</b> является собственностью авторского права.<br>
<hr width="70%" align="center">
<font color="#f00"><b>ВНИМАНИЕ</b>: Администрация данного сайта не несёт никакой ответственность за использование контента размещённого на этом сайте. Вся информация дана исключительно в ознакомительных целях.</font>
<hr width="50%" align="left">
<h3>Контент:</h3>
Контент (<i>или же содержимое</i>) данного сайта так же является собственностью авторского права. Все мы знаем, что какой-либо материал кому-либо принадлежит. При копировании каких-либо материалов с данного сайта, убедительная просьба - указывайте источник.<br>
<hr width="70%" align="center">
<h3>Вредители:</h3>
Данный сайт не содержит никаких вредоносных ПО, перебросов на вирусные сайты (<i>имеются в виду сайты порнографического и вирусного характера, а поверьте такова говна в интернете валом</i>) или какие-либо другие недостатки, плохо сказывающеся на работе ОС\ПК пользователя\гостя сайта.<br>
Однако случаи и уж тем более пользователи бывают разными, если вы вдруг заметите что-либо связанное с данной темой, то пожалуйста, незамедлительно обратитесь к администрации сйта.
<hr width="50%" align="left">
<h3>Спам:</h3>
Спам на сайте категорически запрещён. Все спамы будут удаляться, а спамеры будут заносить в «Чёрный список» и блокироваться по IP-адресу.
<hr width="50%" align="left">
<h3>Copyright ©:</h3>
"Закон о Копирайте" (Copyright Act), копирайт возникает немедленно после окончания работы над авторским произведением, вне зависимости от того, где и когда эта работа была опубликована и была ли опубликована вообще, а также были ли зарегистрированы права автора на его творение. Однако, "Управление по делам копирайта США" (US Copyright Office) предлагает услуги по регистрации копирайтов, что в случае судебного разбирательства позволяет обосновать законность права владения интеллектуальной собственностью. Впрочем, никаких разрешений не требуется, чтобы автор начал использовать знак копирайта - (c). Копирайт защищает литературные, музыкальные, хореографические, графические, архитектурные произведения, фотографии, игры и т.д. Произведение, защищенное копирайтом, а также любая его часть не может быть использовано без разрешения собственника.
<hr width="25%" align="left">
<b><span style="color: #1e90ff"><u><span style="font-size: 14pt"><span style="font-size: 12pt"><span style='font-family: "Book Antiqua"'><span style="font-size: 10pt">Если вы соглашаетесь с указанными условиями, вы можете приступить к Регистрации</span></span></span></span></u></span></b></font>
<hr>
<p><INPUT type="checkbox" name="checkme" id="agree" > Я внимательно все прочел и согласен.</p>
<INPUT id="continue" class="bbcodes"type="button" value="Регистрация" onclick="$('#rules').slideUp(); $('#regpage').slideToggle();"/>
</form>
<script type="text/javascript" >$(document).ready(function(){
//alert('ready');
$('#continue').prop('disabled', true);
$('#agree').change(function() {
/* state = $(this).prop('checked');
//alert(state);
if(state) {
$('#continue').prop('disabled', false);
}
else {
$('#continue').prop('disabled', true);
}*/
$('#continue').prop('disabled', function(i, val) {
return !val;
})
});
})</script>
</div>
<div id="regpage" style="display:none;">
<script type="text/javascript">
[edit.split]var currentInputAreaID = 'ng_news_content_short';[/edit.split][edit.nosplit]var currentInputAreaID = 'ng_news_content';[/edit.nosplit]
function changeActive(name) {
if (name == 'full') {
document.getElementById('container.content.full').className = 'contentActive';
document.getElementById('container.content.short').className = 'contentInactive';
currentInputAreaID = 'ng_news_content_full';
} else {
document.getElementById('container.content.short').className = 'contentActive';
document.getElementById('container.content.full').className = 'contentInactive';
currentInputAreaID = 'ng_news_content_short';
}
}
</script>
<form method="post" name="form" action="{php_self}?action=doAdd">
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td>
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td>
<img border="0" src="{tpl_url}/images/2z_40.gif" width="7" height="36" /></td>
<td style="background-image:url('{tpl_url}/images/2z_41.gif');" width="100%"> <b><font color="#FFFFFF">{l_addnews:header.title}</font></b></td>
<td>
<img border="0" src="{tpl_url}/images/2z_44.gif" width="7" height="36" /></td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td style="background-image:url('{tpl_url}/images/2z_54.gif');" width="7"> </td>
<td bgcolor="#FFFFFF">
<table border="0" width="100%" cellpadding="0" cellspacing="0">
<tr>
<td width="200" style="padding-left: 15px;">{l_addnews:title}</td>
<td style="padding: 5px;"><input type="text" size="30" name="title" value="" /></td>
</tr>
[altname]
<tr>
<td width="200" style="padding-left: 15px;">{l_addnews:altname}</td>
<td style="padding: 5px;"><input type="text" size="30" name="alt_name" value="" /></td>
</tr>
[/altname]
[categories]
<tr>
<td width="200" style="padding-left: 15px;">{l_addnews:category}</td>
<td style="padding: 5px;">{categories}</td>
</tr>
[/categories]
<tr>
<td width="200" valign="top" style="padding-left: 5px;"><br />
<a href="javascript:ShowOrHide('bbcodes');"><img src="{tpl_url}/images/arr_bot.gif" border="0" />{l_addnews:bbcodes}</a><br />
<div id="bbcodes" style="display : none;"><br />{quicktags}</div></td>
<td valign="top"><br />
<a href="javascript:ShowOrHide('smilies');"><img src="{tpl_url}/images/arr_bot.gif" border="0" />{l_addnews:smilies}</a><br />
<div id="smilies" style="display : none;"><br />{smilies}</div></td>
</tr>
<tr>
<td colspan="2" style="padding: 15px;">
[edit.split]
{l_addnews:split.short}<br />
<div id="container.content.short" class="contentActive"><textarea style="width: 99%; padding: 1px; margin: 1px;" onclick="changeActive('short');" onfocus="changeActive('short');" name="ng_news_content_short" id="ng_news_content_short" rows="10" tabindex="2"></textarea></div>
{l_addnews:split.full}<br />
<div id="container.content.full" class="contentInactive"><textarea style="width: 99%; padding: 1px; margin: 1px;" onclick="changeActive('full');" onfocus="changeActive('full');" name="ng_news_content_full" id="ng_news_content_full" rows="10" tabindex="2"></textarea></div>
[/edit.split]
[edit.nosplit]
{l_addnews:nosplit}
<div id="container.content" class="contentActive"><textarea style="width: 99%; padding: 1px; margin: 1px;" name="ng_news_content" id="ng_news_content" rows="10" tabindex="2"></textarea></div>
[/edit.nosplit]
</td>
</tr>
[meta]
<tr>
<td width="200" style="padding-left: 15px;">{l_addnews:description}</td>
<td style="padding: 5px;"><input type="text" size="30" name="description" value="" /></td>
</tr>
<tr>
<td width="200" style="padding-left: 15px;">{l_addnews:keywords}</td>
<td style="padding: 5px;"><input type="text" size="30" name="keywords" value="" /></td>
</tr>
[/meta]
<tr>
<td style="padding-left: 15px;"><label><input type="checkbox" name="approve" value="1" class="check" id="approve"{flag_approve} /> {l_addnews:approve}</label></td>
<td style="padding-left: 5px;"><label><input type="checkbox" name="mainpage" value="1" class="check" id="mainpage"{flag_mainpage} /> {l_addnews:mainpage}</label></td>
</tr>
[not-logged]
<tr>
<td width="200" style="padding-left: 15px;">{l_addnews:name}</td>
<td style="padding: 5px;"><input type="text" size="30" name="name" value="{savedname}" /></td>
</tr>
<tr>
<td style="padding-left: 15px;">{l_addnews:password} <small>{l_addnews:ifreg}</small></td>
<td style="padding: 5px;"><input class="password" type="password" maxlength="16" size="30" name="password" value="" /></td>
</tr>
[/not-logged]
[captcha]
<tr>
<td style="padding-left: 15px;"><img id="img_captcha" onclick="reload_captcha();" src="{captcha_url}&rand={rand}" alt="captcha" /></td>
<td style="padding: 5px;"><input class="important" type="text" name="vcode" maxlength="5" size="30" /></td>
</tr>
[/captcha]
<tr>
<td style="padding: 15px;" align="left" colspan="2"><input type="submit" class="button" value="{l_addnews:add}"/> <input type="reset" class="button" value="{l_addnews:clear}" /></td>
</tr>
</table>
</td>
<td style="background-image:url('{tpl_url}/images/2z_59.gif');" width="7"> </td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td>
<img border="0" src="{tpl_url}/images/2z_68.gif" width="7" height="4" /></td>
<td style="background-image:url('{tpl_url}/images/2z_69.gif');" width="100%"></td>
<td>
<img border="0" src="{tpl_url}/images/2z_70.gif" width="7" height="4" /></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</div>жизнь бьёт ключом......,ну иногда и гайкой..... ![]()
Хаки и Скрипты| Бесплатные шаблоны NGCMS
На Районе - Шахтинск Украшение Windows
Не в сети
Страницы 1