Next Generation CMS :: Форум поддержки
Вы не зашли.
- Темы: Активные | Без ответов
Объявление
#2151 Re: "А как сделать..." » как прикрутить к » 2013-05-16 15:59:28
у него вариант предложенный ROZARDом
#2152 Re: "У меня не работает..." » Лицензионное соглашение » 2013-05-15 20:01:20
может архив битый ,попробуй перекачать
#2153 Re: Флейм » Помогите найти шаблон ! » 2013-05-15 18:50:51
найди подходящию картинку,и от нее можно работать дальше,что ты просил сделать я сделал
#2154 Re: "А как сделать..." » как прикрутить к » 2013-05-15 18:28:52
http://ngcms.ru/forum/viewtopic.php?id=1027
http://ngcms.ru/forum/viewtopic.php?pid=16168#p16168
про это я знаю,но мне надо на стандартный аттач прикрутить счетчик
#2155 Re: "А как сделать..." » как прикрутить к » 2013-05-15 09:31:38
что никто не знает?
#2156 Re: "А как сделать..." » Выпадающее меню прячется за youtube видео / о_О » 2013-05-14 21:35:42
заключи в див ,задай класс ,и в css пропиши z-index http://htmlbook.ru/css/z-index
#2158 Re: Бесплатные шаблоны » Шаблон Future Templates под версию 0.9.3 » 2013-05-13 21:57:04
в хроме есть функция просмотр исходного кода элемента,выделяешь,правой кнопкой в меню просмотр исходного кода элемента,а там и стили и код которые можно подредактировать и видеть эти изменения ,правда до перезагрузки страницы,а так там и номера строк и в каком css искать
#2159 Re: Обсуждение шаблонной системы » Как вывести аватарку автора публикации в fullstory? » 2013-05-13 20:48:02
ну вот и решение,но в функионал не мешало бы добавить
#2160 Re: Обсуждение шаблонной системы » Как вывести аватарку автора публикации в fullstory? » 2013-05-13 19:32:40
точно,вывести можно ,я не понял сути вопроса в начале,у нас уже есть ссылка на автора
#2161 Re: Обсуждение шаблонной системы » Как вывести аватарку автора публикации в fullstory? » 2013-05-13 18:04:31
в принципе правильно,если fullstory заключон в [TWIG] если нет то {avatar}
#2162 Re: "У меня не работает..." » не работает админка » 2013-05-13 16:09:14
понятно ,благодарю,
#2163 "У меня не работает..." » не работает админка » 2013-05-13 15:33:41
- irbees2008
- Ответов: 5
-
не работает админка
Фатальная ошибка
Не загружено расширение PHP `GD`, предоставляющее функцию imagecreatefromjpeg, продолжение работы НЕВОЗМОЖНО
Пожалуйста, загрузите дополнение GD!
#2164 Re: "А как сделать..." » правила при добавлении новости » 2013-05-13 15:31:07
если будешь использовать плагин адд ньюз 1.2 то в в файле addnews.tpl все замени на этот код
<form><h2 class="dpad heading">
Регистрация нового пользователя
</h2>
<div id="rules">
<FIELDSET><LEGEND><h2 align="center">Свод правил данного ресурса</h2></LEGEND>
<h3>Авторские права:</h3>
Вся информация предоставленная на сайте <b>ngcmshak.ru</b> является собственностью авторского права.<br>
<hr width="70%" align="center">
<font color="#f00"><b>ВНИМАНИЕ</b>: Администрация данного сайта не несёт никакой ответственность за использование контента размещённого на этом сайте. Вся информация дана исключительно в ознакомительных целях.</font>
<hr width="50%" align="left">
<h3>Контент:</h3>
Контент (<i>или же содержимое</i>) данного сайта так же является собственностью авторского права. Все мы знаем, что какой-либо материал кому-либо принадлежит. При копировании каких-либо материалов с данного сайта, убедительная просьба - указывайте источник.<br>
<hr width="70%" align="center">
<h3>Вредители:</h3>
Данный сайт не содержит никаких вредоносных ПО, перебросов на вирусные сайты (<i>имеются в виду сайты порнографического и вирусного характера, а поверьте такова говна в интернете валом</i>) или какие-либо другие недостатки, плохо сказывающеся на работе ОС\ПК пользователя\гостя сайта.<br>
Однако случаи и уж тем более пользователи бывают разными, если вы вдруг заметите что-либо связанное с данной темой, то пожалуйста, незамедлительно обратитесь к администрации сйта.
<hr width="50%" align="left">
<h3>Спам:</h3>
Спам на сайте категорически запрещён. Все спамы будут удаляться, а спамеры будут заносить в «Чёрный список» и блокироваться по IP-адресу.
<hr width="50%" align="left">
<h3>Copyright ©:</h3>
"Закон о Копирайте" (Copyright Act), копирайт возникает немедленно после окончания работы над авторским произведением, вне зависимости от того, где и когда эта работа была опубликована и была ли опубликована вообще, а также были ли зарегистрированы права автора на его творение. Однако, "Управление по делам копирайта США" (US Copyright Office) предлагает услуги по регистрации копирайтов, что в случае судебного разбирательства позволяет обосновать законность права владения интеллектуальной собственностью. Впрочем, никаких разрешений не требуется, чтобы автор начал использовать знак копирайта - (c). Копирайт защищает литературные, музыкальные, хореографические, графические, архитектурные произведения, фотографии, игры и т.д. Произведение, защищенное копирайтом, а также любая его часть не может быть использовано без разрешения собственника.
<hr width="25%" align="left">
<b><span style="color: #1e90ff"><u><span style="font-size: 14pt"><span style="font-size: 12pt"><span style='font-family: "Book Antiqua"'><span style="font-size: 10pt">Если вы соглашаетесь с указанными условиями, вы можете приступить к Регистрации</span></span></span></span></u></span></b></font>
<hr>
<p><INPUT type="checkbox" name="checkme" id="agree" > Я внимательно все прочел и согласен.</p>
<INPUT id="continue" class="bbcodes"type="button" value="Регистрация" onclick="$('#rules').slideUp(); $('#regpage').slideToggle();"/>
</form>
<script type="text/javascript" >$(document).ready(function(){
//alert('ready');
$('#continue').prop('disabled', true);
$('#agree').change(function() {
/* state = $(this).prop('checked');
//alert(state);
if(state) {
$('#continue').prop('disabled', false);
}
else {
$('#continue').prop('disabled', true);
}*/
$('#continue').prop('disabled', function(i, val) {
return !val;
})
});
})</script>
</div>
<div id="regpage" style="display:none;">
<script type="text/javascript">
[edit.split]var currentInputAreaID = 'ng_news_content_short';[/edit.split][edit.nosplit]var currentInputAreaID = 'ng_news_content';[/edit.nosplit]
function changeActive(name) {
if (name == 'full') {
document.getElementById('container.content.full').className = 'contentActive';
document.getElementById('container.content.short').className = 'contentInactive';
currentInputAreaID = 'ng_news_content_full';
} else {
document.getElementById('container.content.short').className = 'contentActive';
document.getElementById('container.content.full').className = 'contentInactive';
currentInputAreaID = 'ng_news_content_short';
}
}
</script>
<form method="post" name="form" action="{php_self}?action=doAdd">
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td>
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td>
<img border="0" src="{tpl_url}/images/2z_40.gif" width="7" height="36" /></td>
<td style="background-image:url('{tpl_url}/images/2z_41.gif');" width="100%"> <b><font color="#FFFFFF">{l_addnews:header.title}</font></b></td>
<td>
<img border="0" src="{tpl_url}/images/2z_44.gif" width="7" height="36" /></td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td style="background-image:url('{tpl_url}/images/2z_54.gif');" width="7"> </td>
<td bgcolor="#FFFFFF">
<table border="0" width="100%" cellpadding="0" cellspacing="0">
<tr>
<td width="200" style="padding-left: 15px;">{l_addnews:title}</td>
<td style="padding: 5px;"><input type="text" size="30" name="title" value="" /></td>
</tr>
[altname]
<tr>
<td width="200" style="padding-left: 15px;">{l_addnews:altname}</td>
<td style="padding: 5px;"><input type="text" size="30" name="alt_name" value="" /></td>
</tr>
[/altname]
[categories]
<tr>
<td width="200" style="padding-left: 15px;">{l_addnews:category}</td>
<td style="padding: 5px;">{categories}</td>
</tr>
[/categories]
<tr>
<td width="200" valign="top" style="padding-left: 5px;"><br />
<a href="javascript:ShowOrHide('bbcodes');"><img src="{tpl_url}/images/arr_bot.gif" border="0" />{l_addnews:bbcodes}</a><br />
<div id="bbcodes" style="display : none;"><br />{quicktags}</div></td>
<td valign="top"><br />
<a href="javascript:ShowOrHide('smilies');"><img src="{tpl_url}/images/arr_bot.gif" border="0" />{l_addnews:smilies}</a><br />
<div id="smilies" style="display : none;"><br />{smilies}</div></td>
</tr>
<tr>
<td colspan="2" style="padding: 15px;">
[edit.split]
{l_addnews:split.short}<br />
<div id="container.content.short" class="contentActive"><textarea style="width: 99%; padding: 1px; margin: 1px;" onclick="changeActive('short');" onfocus="changeActive('short');" name="ng_news_content_short" id="ng_news_content_short" rows="10" tabindex="2"></textarea></div>
{l_addnews:split.full}<br />
<div id="container.content.full" class="contentInactive"><textarea style="width: 99%; padding: 1px; margin: 1px;" onclick="changeActive('full');" onfocus="changeActive('full');" name="ng_news_content_full" id="ng_news_content_full" rows="10" tabindex="2"></textarea></div>
[/edit.split]
[edit.nosplit]
{l_addnews:nosplit}
<div id="container.content" class="contentActive"><textarea style="width: 99%; padding: 1px; margin: 1px;" name="ng_news_content" id="ng_news_content" rows="10" tabindex="2"></textarea></div>
[/edit.nosplit]
</td>
</tr>
[meta]
<tr>
<td width="200" style="padding-left: 15px;">{l_addnews:description}</td>
<td style="padding: 5px;"><input type="text" size="30" name="description" value="" /></td>
</tr>
<tr>
<td width="200" style="padding-left: 15px;">{l_addnews:keywords}</td>
<td style="padding: 5px;"><input type="text" size="30" name="keywords" value="" /></td>
</tr>
[/meta]
<tr>
<td style="padding-left: 15px;"><label><input type="checkbox" name="approve" value="1" class="check" id="approve"{flag_approve} /> {l_addnews:approve}</label></td>
<td style="padding-left: 5px;"><label><input type="checkbox" name="mainpage" value="1" class="check" id="mainpage"{flag_mainpage} /> {l_addnews:mainpage}</label></td>
</tr>
[not-logged]
<tr>
<td width="200" style="padding-left: 15px;">{l_addnews:name}</td>
<td style="padding: 5px;"><input type="text" size="30" name="name" value="{savedname}" /></td>
</tr>
<tr>
<td style="padding-left: 15px;">{l_addnews:password} <small>{l_addnews:ifreg}</small></td>
<td style="padding: 5px;"><input class="password" type="password" maxlength="16" size="30" name="password" value="" /></td>
</tr>
[/not-logged]
[captcha]
<tr>
<td style="padding-left: 15px;"><img id="img_captcha" onclick="reload_captcha();" src="{captcha_url}&rand={rand}" alt="captcha" /></td>
<td style="padding: 5px;"><input class="important" type="text" name="vcode" maxlength="5" size="30" /></td>
</tr>
[/captcha]
<tr>
<td style="padding: 15px;" align="left" colspan="2"><input type="submit" class="button" value="{l_addnews:add}"/> <input type="reset" class="button" value="{l_addnews:clear}" /></td>
</tr>
</table>
</td>
<td style="background-image:url('{tpl_url}/images/2z_59.gif');" width="7"> </td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td>
<img border="0" src="{tpl_url}/images/2z_68.gif" width="7" height="4" /></td>
<td style="background-image:url('{tpl_url}/images/2z_69.gif');" width="100%"></td>
<td>
<img border="0" src="{tpl_url}/images/2z_70.gif" width="7" height="4" /></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</div>#2165 Re: "А как сделать..." » А как между новостями можно вставить например банер » 2013-05-13 15:21:56
#2166 "А как сделать..." » как прикрутить к » 2013-05-12 12:30:36
- irbees2008
- Ответов: 6
-
как прикрутить к аттачу счетчик загрузок? или хотя бы нажатий
#2167 Re: "А как сделать..." » сбой на сервере или плановые работы » 2013-05-12 12:29:03
для addspro не помогает
#2168 "А как сделать..." » сбой на сервере или плановые работы » 2013-05-11 12:53:44
- irbees2008
- Ответов: 2
-
кто подскажет как сделать чтобы сохранялись настройки плагинов,после сбоя или плановых работ на сервере
#2169 Re: "У меня не работает..." » Вредоностый javascript » 2013-05-09 19:16:52
скорее всего дата изменения будет старой,могли увести пароли ftr.И тема уже обсуждалась http://ngcms.ru/forum/viewtopic.php?id=2828
#2170 Re: FAQ » флеш облако из фотографий » 2013-05-08 07:21:25
так ты еще не показал как ![]() ,да и добавление новости с доп полями удобнее,а если есть доп поля почему бы его не использовать
,да и добавление новости с доп полями удобнее,а если есть доп поля почему бы его не использовать
#2171 Re: "А как сделать..." » Экспорт новостей в VK » 2013-05-07 18:10:26
т.е тебе нужно действие которое выполняют социальные кнопки,только автоматом? а просто блок rss подключить?
#2172 Re: "А как сделать..." » а как сделать чтобы "журналист", не мог опубликовать свою новость » 2013-05-07 18:08:39
#2173 FAQ » флеш облако из фотографий » 2013-05-07 18:01:51
- irbees2008
- Ответов: 4
-
Привет всем.У меня на юкозе было флеш облако из фотографий,вот решил адаптировать
1.Скачиваем архив flash_photo.zip,распаковываем
2.заливаем папку swf в папку с нашим шаблоном
3. заливаем папку plugins в папку с нашим шаблоном
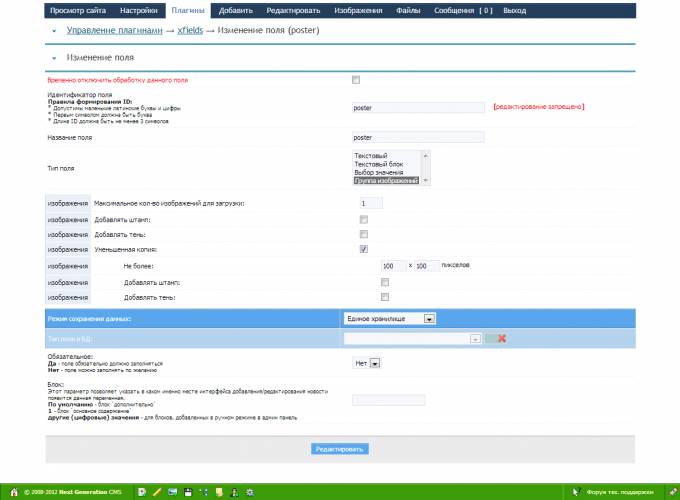
4.В плагине xfields создаем поле poster смотри скрин
,это если у вас не подключено поле с другим id,если подключено то исправить в папке \plugins\xnews\xnews1 в файле entries.tpl "poster" на ваше id поля
5.Включаем плагин xnews
6.В main.tpl там где хотим видеть облако вставляем
<script type="text/javascript" src="{tpl_url}/swf/swfobject.js"></script>
[TWIG]{% if pluginIsActive('xnews') %}{{ callPlugin('xnews.show', {'order' : 'last', 'categories' : '1,2,3,4,5,6,7,8,9,10,11,12,13,14,15', 'count': '40', 'template' : 'xnews1'}) }}{% endif %}[/TWIG]
<script type="text/javascript"> var flashvars = {};flashvars.mode = 'images';
eTagz = document.getElementById('oblapics').getElementsByTagName('A');
flashvars.thumbcloud = '<images>';
for (var i=0; eTagz[i]; ++i) flashvars.thumbcloud += '<image href=\''
+ eTagz[i].getAttribute('href')+ '\' target=\'_blank\'>'+ eTagz[i].innerHTML +
'</image>';delete eTagz;flashvars.thumbcloud += '</images>';
var params = {};params.wmode = 'transparent';
params.bgcolor = '#FFFFFF';
params.allowscriptaccess = 'always';var attributes = {};
attributes.id = 'oblapics';
attributes.name = 'thumbcloud';
swfobject.embedSWF('/templates/ваш шаблон/swf/photowidget.swf', 'oblapics', '170', '170', '9.0.0', false, flashvars, params, attributes);
</script>7.ну вроде все,в строчке
swfobject.embedSWF('/templates/ваш шаблон/swf/photowidget.swf', 'oblapics', '170', '170', '9.0.0', false, flashvars, params, attributes);измените "ваш шаблон" на название вашего шаблона, за размеры отвечают 170 170
Второй вариант ,он не использует доп поля
1.Скачиваем архив flash_photo2.zip,распаковываем
2.заливаем папку swf в папку с нашим шаблоном
3. заливаем папку plugins в папку с нашим шаблоном
4.Включаем плагин xnews
5.В main.tpl там где хотим видеть облако вставляем
<script type="text/javascript" src="{tpl_url}/swf/swfobject.js"></script>
[TWIG]{% if pluginIsActive('xnews') %}{{ callPlugin('xnews.show', {'order' : 'last', 'categories' : '1,2,3,4,5,6,7,8,9,10,11,12,13,14,15', 'count': '40', 'extractEmbeddedItems' : true, 'template' : 'xnews1'}) }}{% endif %}[/TWIG]
<script type="text/javascript"> var flashvars = {};flashvars.mode = 'images';
eTagz = document.getElementById('oblapics').getElementsByTagName('A');
flashvars.thumbcloud = '<images>';
for (var i=0; eTagz[i]; ++i) flashvars.thumbcloud += '<image href=\''
+ eTagz[i].getAttribute('href')+ '\' target=\'_blank\'>'+ eTagz[i].innerHTML +
'</image>';delete eTagz;flashvars.thumbcloud += '</images>';
var params = {};params.wmode = 'transparent';
params.bgcolor = '#FFFFFF';
params.allowscriptaccess = 'always';var attributes = {};
attributes.id = 'oblapics';
attributes.name = 'thumbcloud';
swfobject.embedSWF('/templates/ваш шаблон/swf/photowidget.swf', 'oblapics', '170', '170', '9.0.0', false, flashvars, params, attributes);
</script>6.ну вроде все,в строчке
swfobject.embedSWF('/templates/ваш шаблон/swf/photowidget.swf', 'oblapics', '170', '170', '9.0.0', false, flashvars, params, attributes);измените ваш шаблон на название вашего шаблона, за размеры отвечают 170 170
#2174 Re: "А как сделать..." » а как сделать чтобы "журналист", не мог опубликовать свою новость » 2013-05-07 17:44:23
тогда через плагин add news или обновись до svn
#2175 Re: "А как сделать..." » а как сделать чтобы "журналист", не мог опубликовать свою новость » 2013-05-07 17:38:30
версия движка?