Next Generation CMS :: Форум поддержки
Вы не зашли.
- Темы: Активные | Без ответов
Объявление
#1 2012-08-20 14:34:53
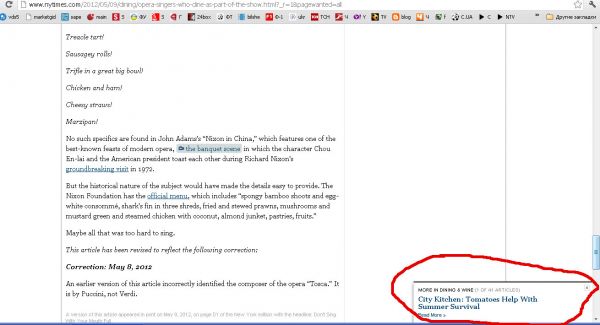
Всплываючее окно новостей
Привет, ненавно наткнулся на одну фишку захотелось себе реализовать.
Вот пример, не реклама)
фишта в том что если страничку скролером помотать, то примерно ниже середины открывается справа окошко с новостями, вот скин

может кто знает каким скриптом так сделать?
Изменено legenda (2012-08-20 15:11:33)
Не в сети
#2 2012-08-20 15:00:47
Re: Всплываючее окно новостей
Такое? _http://ruseller.com/lessons.php?rub_id=32&id=412
Я когда по ссылке перехожу, то ничего не вылазит, а судя по скрину, то вроде бы то, что ты спрашиваешь.
Не в сети
#3 2012-08-20 15:14:57
Re: Всплываючее окно новостей
Такое? _http://ruseller.com/lessons.php?rub_id=32&id=412
Я когда по ссылке перехожу, то ничего не вылазит, а судя по скрину, то вроде бы то, что ты спрашиваешь.
Возмжно оно не всегда сплывает у них, обновил ссылку.
На твоем примере вроде оно, правда точно пока незнаю так как у них демо не работает, почитаю, попробую отпишусь.
Не в сети
#4 2012-08-20 15:19:34
Re: Всплываючее окно новостей
На твоем примере вроде оно, правда точно пока незнаю так как у них демо не работает, почитаю, попробую отпишусь.
Если ты про демо на том сайте который я дал, то там это окно слева синего цвета кнопка. Думаю чуть перекрутить и можно сделать как ты хочешь.
Не в сети
#6 2012-08-20 15:30:55
Re: Всплываючее окно новостей
legenda, та да, я уже увидел перейдя по обновленной ссылке. ![]() Ну если чет нарою, отпишу.
Ну если чет нарою, отпишу.
Не в сети
#8 2012-09-16 17:26:39
Re: Всплываючее окно новостей
реализуй средставми аякса, скрывай и показывай блок div при заданном расстоянии от позиции top. В блоке можешь разместить код показа к примеру последних новостей или по твоему желанию.
<script type="text/javascript">
$(function() {
$(window).scroll(function(){
var distanceTop = 300; // Тут укажи нужное расстояние после прокрутки которого будет показано окно.
if ($(window).scrollTop() > distanceTop)
$('#news').show(200);
else
if ($(window).scrollTop() < distanceTop)
$('#news').hide(200);
});
});
</script>В файл стилей
#news
position:fixed;
bottom:0px;
right:0px;
width:200px;
height:50px;высоту и ширину и остальные стили по желанию.
Код для вставки в main.tpl
<div id="news">{plugin_lastnews}</div>Изменено FNS (2012-09-16 17:36:16)
Не в сети
#9 2012-09-17 10:42:25
- irbees2008
- Продвинутый чайник ;)

- Откуда Шахтинск
- Зарегистрирован: 2012-03-14
- Сообщений: 2,875
- Рейтинг : 121
- Сайт
Re: Всплываючее окно новостей
выводит просто блок внизу сайта ![]()
нашел ошибку
скобки надо
#news{
position:fixed;
bottom:5px;
right:5px;
width:200px;
height:50px;}и в плагине надо отредактировать вид
FNS а как добавить анимацию чтобы выдвигалась с боку ?
Изменено irbees2008 (2012-09-17 12:42:22)
жизнь бьёт ключом......,ну иногда и гайкой..... ![]()
Хаки и Скрипты| Бесплатные шаблоны NGCMS
На Районе - Шахтинск Украшение Windows
Не в сети
#10 2012-09-17 14:18:14
Re: Всплываючее окно новостей
Писал тут от руки, поэтому скобки упустил, в плагине соответственно отредактировать и адаптировать под нужный вид.
Я же показал просто пример, что бы выводило сделай так
<div id="news">[isplugin lastnews]{plugin_lastnews}[/isplugin]</div>
Для визуального эффекта используй плагины к jQuery
<script type="text/javascript">
$(function() {
$(window).scroll(function(){
var distanceTop = 300; // Тут укажи нужное расстояние после прокрутки которого будет показано окно.
if ($(window).scrollTop() > distanceTop)
$(#news).show("blind", {direction:"horizontal"}, 1000);
else
if ($(window).scrollTop() < distanceTop)
$(#news).hide("blind", {direction:"horizontal"}, 1000);
});
});
</script>
И подключить библиотеку. Исходя из данного примера подгоняй как тебе требуется
Изменено FNS (2012-09-17 14:50:04)
Не в сети
#11 2012-09-17 17:56:42
- irbees2008
- Продвинутый чайник ;)

- Откуда Шахтинск
- Зарегистрирован: 2012-03-14
- Сообщений: 2,875
- Рейтинг : 121
- Сайт
Re: Всплываючее окно новостей
последнее не заработало,просто в первом скрипте 200 поменял 500 получилось даже лучше
Изменено irbees2008 (2012-09-17 19:14:08)
жизнь бьёт ключом......,ну иногда и гайкой..... ![]()
Хаки и Скрипты| Бесплатные шаблоны NGCMS
На Районе - Шахтинск Украшение Windows
Не в сети
#12 2012-09-24 21:43:10
- irbees2008
- Продвинутый чайник ;)

- Откуда Шахтинск
- Зарегистрирован: 2012-03-14
- Сообщений: 2,875
- Рейтинг : 121
- Сайт
Re: Всплываючее окно новостей
может кто глянет? неработает ,т.е. при нажатии кнопки должно появиться менюшка,а реакции 0
<div class="author">
<script type="text/javascript">//<![CDATA[$(function(){$("#infb340").Button("#infc340"); });//]]>
</script>
<div class="infbtn">
<span id="infb340" class="thide" title="Информация к новости">i</span>
<div id="infc340" class="infcont">
<ul>
<li>Автор: {author}</li>
<li>{date}</li>
<li>[edit-news]Редактировать новость[/edit-news]</li>
<li>[del-news]Удалить новость[/del-news]</li>
<li>[print-link]Распечатать[/print-link]</li>
</ul>
</div>
</div>
</div>css
.thide{display: block;line-height: normal;}
.infbtn {margin: -1px 0 0 0;position:absolute;width:25px;z-index:1;}
.infbtn .thide {background: #00afff;cursor: pointer;border:3px solid #bababa;border-radius:24px 0 0 24px;-webkit-border-radius:24px 0 0 24px;-moz-border-radius:24px 0 0 24px;color:#fff;font-weight:bold;padding: 2px 0 2px 6px;}
.infbtn .thide:hover {background:red;}
.infbtn .thide.selected {background: #bababa;}
.infcont {background: url('../images/brushed.png') repeat scroll 0 0 padding-box transparent;border: 8px solid transparent;border-radius: 8px;-webkit-border-radius: 8px;-moz-border-radius: 8px;box-shadow: 0 0 4px #5B5B5B;display: none;position: absolute;right: 20px;top: 24px; width: 180px;z-index: 33;}
.infcont ul {color: #67747B;font-size: 0.9em;list-style: none outside none; margin: 0 6px;padding: 5px 0; position: relative;}Изменено irbees2008 (2012-09-24 21:44:04)
жизнь бьёт ключом......,ну иногда и гайкой..... ![]()
Хаки и Скрипты| Бесплатные шаблоны NGCMS
На Районе - Шахтинск Украшение Windows
Не в сети
#14 2012-09-28 14:12:41
Re: Всплываючее окно новостей
Со стилями как то лениво разбираться, да и диз не видел что должно и как быть.
В общем вот пример, подредактируй под себя и все будет отлично работать.
<div class="container">
<img src="navigate.png" width="184" height="32" class="menu_head" /> тут соответственно поставишь свой блок span с картинкой
<ul class="menu_body">
<li><a href="http://ruseller.com/index.php">Главная</a></li>
<li><a href="http://evgeniypopov.com/index.php">Блог</a></li>
<li><a href="http://evgeniypopov.ru/index.php">Форум поддержки</a></li>
<li><a href="http://ruseller.com/about.php">О нас/Контакты</a></li>
</ul>
</div>
<style type="text/css">
body{background:#534741;font-family:Arial, Helvetica, sans-serif; font-size:12px;
}
ul, li{margin:0; padding:0; list-style:none;
}
.menu_head{border:1px solid #998675;
}
.menu_body {display:none; width:184px;border-right:1px solid #998675;border-bottom:1px solid #998675;border-left:1px solid #998675;
}
.menu_body li{background:#493e3b;
}
.menu_body li.alt{background:#362f2d;
}
.menu_body li a{color:#FFFFFF; text-decoration:none; padding:10px; display:block;
}
.menu_body li a:hover{padding:15px 10px; font-weight:bold;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
$("ul.menu_body li:even").addClass("alt"); $('img.menu_head').click(function () { //тут заменишь img.menu_head на класс своего блока span
$('ul.menu_body').slideToggle('medium'); });
$('ul.menu_body li a').mouseover(function () {
$(this).animate({ fontSize: "14px", paddingLeft: "20px" }, 50 ); });
$('ul.menu_body li a').mouseout(function () {
$(this).animate({ fontSize: "12px", paddingLeft: "10px" }, 50 ); });});
</script>
Не в сети
#15 2012-09-29 13:32:51
- irbees2008
- Продвинутый чайник ;)

- Откуда Шахтинск
- Зарегистрирован: 2012-03-14
- Сообщений: 2,875
- Рейтинг : 121
- Сайт
Re: Всплываючее окно новостей
спасибо
жизнь бьёт ключом......,ну иногда и гайкой..... ![]()
Хаки и Скрипты| Бесплатные шаблоны NGCMS
На Районе - Шахтинск Украшение Windows
Не в сети
#16 2012-09-29 13:37:33
- irbees2008
- Продвинутый чайник ;)

- Откуда Шахтинск
- Зарегистрирован: 2012-03-14
- Сообщений: 2,875
- Рейтинг : 121
- Сайт
Re: Всплываючее окно новостей
есть два куска кода
[login]<div class="login-enter">Войти на сайт</div>[/login]
[is-logged]<div class="login-enter">Кабинет</div>[/is-logged]<div class="login-panel" >
<div class="login-block">
<div class="close"></div>
<div class="avtoriz">{personal_menu}</div>
</div>
</div>есть и стили,но нет скрипта ,уже и сам попробывал,но не получается связать их
жизнь бьёт ключом......,ну иногда и гайкой..... ![]()
Хаки и Скрипты| Бесплатные шаблоны NGCMS
На Районе - Шахтинск Украшение Windows
Не в сети
#18 2012-09-30 05:26:56
- irbees2008
- Продвинутый чайник ;)

- Откуда Шахтинск
- Зарегистрирован: 2012-03-14
- Сообщений: 2,875
- Рейтинг : 121
- Сайт
Re: Всплываючее окно новостей
по идее должен быть скрипт связывающий первый код со вторым,в первом кнопки а во втором сам блок с меню,но в шаблоне нет скрипта
жизнь бьёт ключом......,ну иногда и гайкой..... ![]()
Хаки и Скрипты| Бесплатные шаблоны NGCMS
На Районе - Шахтинск Украшение Windows
Не в сети
#20 2012-09-30 15:10:21
- irbees2008
- Продвинутый чайник ;)

- Откуда Шахтинск
- Зарегистрирован: 2012-03-14
- Сообщений: 2,875
- Рейтинг : 121
- Сайт
Re: Всплываючее окно новостей
так пропиши обработчик для div login-enter, что бы при клике на него выполнялось нужное тебе действие. вызов модального окна с меню или другое действие.
пробывал у меня не получается,видать мне не понять как скрипт работает
жизнь бьёт ключом......,ну иногда и гайкой..... ![]()
Хаки и Скрипты| Бесплатные шаблоны NGCMS
На Районе - Шахтинск Украшение Windows
Не в сети
#22 2012-09-30 17:05:19
- irbees2008
- Продвинутый чайник ;)

- Откуда Шахтинск
- Зарегистрирован: 2012-03-14
- Сообщений: 2,875
- Рейтинг : 121
- Сайт
Re: Всплываючее окно новостей
в модальном,
жизнь бьёт ключом......,ну иногда и гайкой..... ![]()
Хаки и Скрипты| Бесплатные шаблоны NGCMS
На Районе - Шахтинск Украшение Windows
Не в сети
#23 2012-09-30 18:12:57
Re: Всплываючее окно новостей
Примерно так, грубый вариант.
[login] <a href="#dialog" name="modal"><div class="login-enter">Войти на сайт</div></a>[/login]
[is-logged] <a href="#dialog" name="modal"><div class="login-enter">Кабинет</div></a>[/is-logged]<script type="text/javascript">
$(document).ready(function() {
$('a[name=modal]').click(function(e) {
e.preventDefault();
var id = $(this).attr('href');
var maskHeight = $(document).height();
var maskWidth = $(window).width();
$('#mask').css({'width':maskWidth,'height':maskHeight});
$('#mask').fadeIn(1000);
$('#mask').fadeTo("slow",0.8);
var winH = $(window).height();
var winW = $(window).width();
$(id).css('top', winH/2-$(id).height()/2);
$(id).css('left', winW/2-$(id).width()/2);
$(id).fadeIn(2000);
});
$('.window .close').click(function (e) {
e.preventDefault();
$('#mask, .window').hide();
});
$('#mask').click(function () {
$(this).hide();
$('.window').hide();
});
});
</script><div id="boxes">
<div id="dialog" class="window">
<div class="login-panel" >
<div class="login-block">
<div class="close"></div>
<div class="avtoriz">{personal_menu}</div>
</div>
</div>
<span><a href="#" class="close"/>Закрыть</a>
</div>
<div id="mask"></div>
</div>#mask {
position:absolute;
left:0;
top:0;
z-index:9000;
background-color:#000;
display:none;
font-family: Georgia;
}
#boxes .window {
position:fixed;
left:25%;
top:25%;
width:900px;
height:400px;
display:none;
z-index:9999;
padding:20px;
text-align: left;
font-size: 25px;
}
#boxes #dialog {
width:900px;
height:400px;
padding:10px;
background-color:#ffffff;
}
.close {
float: right;
margin-top: 148px;
}Изменено FNS (2012-09-30 18:13:23)
Не в сети
#24 2012-10-13 23:10:40
Re: Всплываючее окно новостей
вот еще пример http://www.segodnya.ua/regions/donetsk/ … nnica.html
может ктото написать нормалынй кусок кода что и куда надо вписать, а то я почитал ветку нифига не понял ктото пишет об обном ктото об другом, а по теме?
Не в сети
#25 2012-10-14 07:13:51
- irbees2008
- Продвинутый чайник ;)

- Откуда Шахтинск
- Зарегистрирован: 2012-03-14
- Сообщений: 2,875
- Рейтинг : 121
- Сайт
Re: Всплываючее окно новостей
вот еще пример http://www.segodnya.ua/regions/donetsk/ … nnica.html
может ктото написать нормалынй кусок кода что и куда надо вписать, а то я почитал ветку нифига не понял ктото пишет об обном ктото об другом, а по теме?
в первом варианте твой вариант,в майн тпл все бросаешь кроме стилей
Код:
<script type="text/javascript">
$(function() {
$(window).scroll(function(){
var distanceTop = 300; // Тут укажи нужное расстояние после прокрутки которого будет показано окно.
if ($(window).scrollTop() > distanceTop)
$('#news').show(200);
else
if ($(window).scrollTop() < distanceTop)
$('#news').hide(200);
});
});
</script>В файл стилей
Код:
#news{
position:fixed;
bottom:0px;
right:0px;
width:200px;
height:50px;}высоту и ширину и остальные стили по желанию.
Код для вставки в main.tpl
Код:
<div id="news">{plugin_lastnews}</div>Изменено irbees2008 (2012-10-14 07:15:57)
жизнь бьёт ключом......,ну иногда и гайкой..... ![]()
Хаки и Скрипты| Бесплатные шаблоны NGCMS
На Районе - Шахтинск Украшение Windows
Не в сети